GOLD OUTLOOK & ANALYSIS
- Warfare between Israel and Hamas ramps up, gold bid.
- Gentle financial calendar will see threat sentiment drive market volatility.
- Bearish technical indicators may see gold head again down in the direction of $2000.
Elevate your buying and selling abilities and acquire a aggressive edge. Get your fingers on the GOLD This fall outlook at this time for unique insights into key market catalysts that ought to be on each dealer’s radar.
Really useful by Warren Venketas
Get Your Free Gold Forecast
XAU/USD FUNDAMENTAL FORECAST
Gold costs recorded information all-time highs at market open resulting from escalating geopolitical tensions as Israel and Hamas resume preventing after the ceasefire ended final week. The secure haven attract of the yellow metallic supported this transfer however has since pulled again beneath the $2100 mark as soon as once more; this regardless of a stronger US greenback. An replace from my weekly gold forecast reveals the same implied Fed funds futures path with pricing exhibiting roughly 125bps of cumulative rate of interest cuts by December 2024.
IMPLIED FED FUNDS FUTURES
Supply: Refinitiv
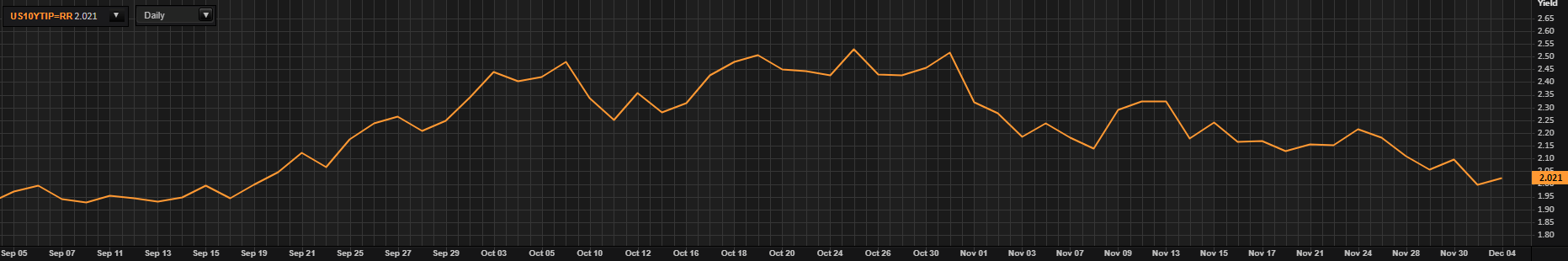
US actual yields (see beneath) is buying and selling increased following US Treasury yields. Technically, this makes limits gold’s attractiveness resulting from growing alternative price however for now secure haven demand is the dominating variable.
US 10-YEAR REAL YIELD
Supply: Refinitiv
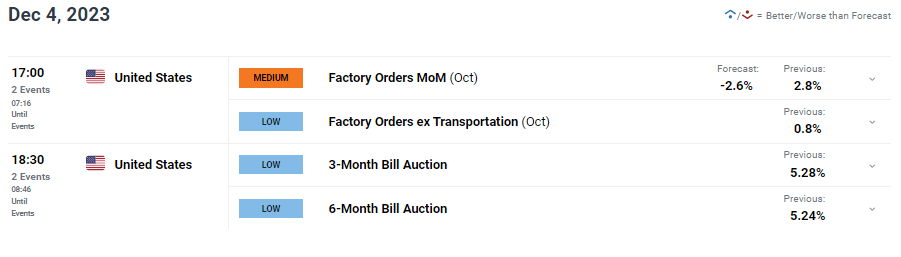
With no actual excessive influence knowledge at this time, worth motion will doubtless be dictated by updates in Gaza in addition to expectations surrounding the upcoming ISM companies PMI and Non-Farm Payrolls (NFP) respectively. With many analysts anticipating upside surprises, gold could also be negatively impacted ought to this come to fruition.
GOLD ECONOMIC CALENDAR
Supply: DailyFX
Need to keep up to date with probably the most related buying and selling data? Join our bi-weekly publication and hold abreast of the newest market shifting occasions!
Commerce Smarter – Join the DailyFX Publication
Obtain well timed and compelling market commentary from the DailyFX crew
Subscribe to Publication
TECHNICAL ANALYSIS
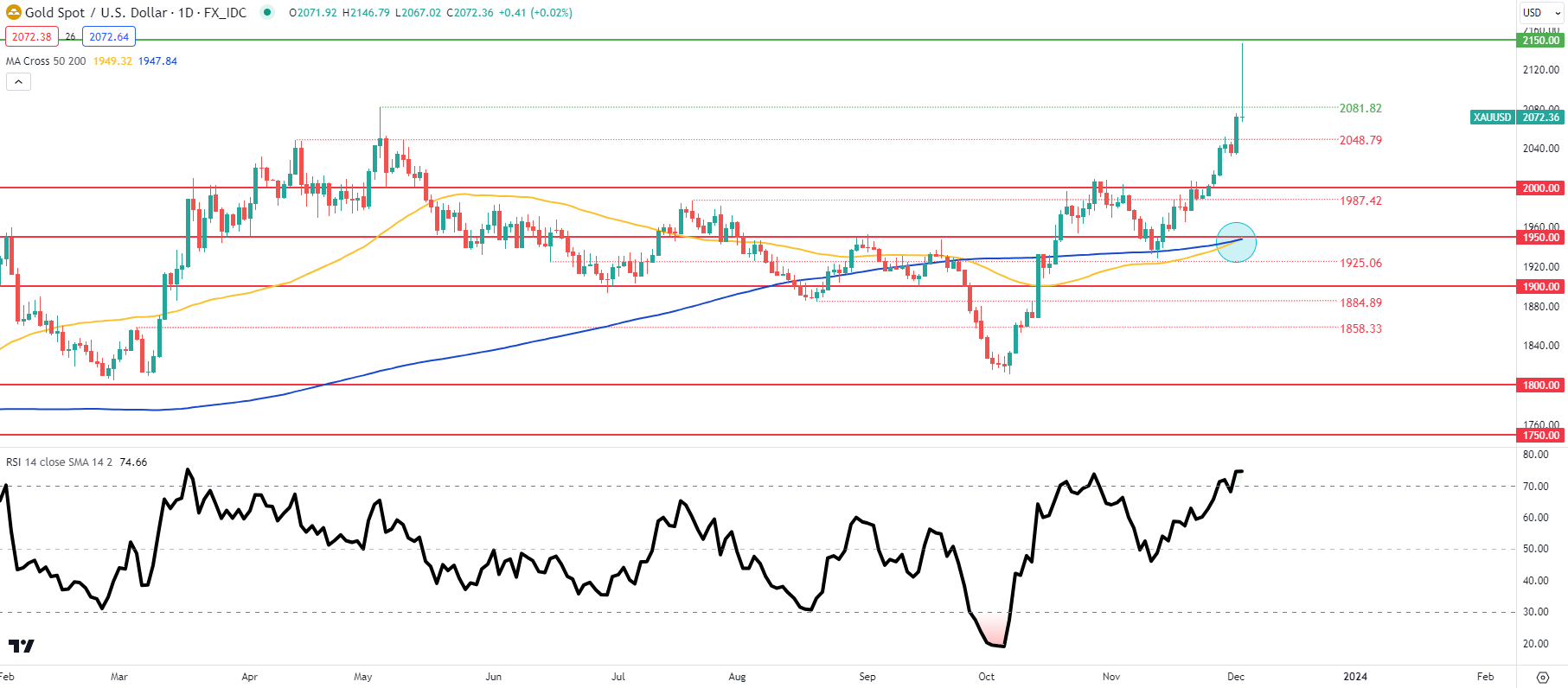
GOLD PRICE DAILY CHART
Chart ready by Warren Venketas, TradingView
The day by day XAU/USD chart above reveals the huge rally in early commerce with a protracted higher wick candlestick now forming. Ought to the candle shut on this vogue, bears can be in search of subsequent draw back to return which can assist basic projections for stronger US financial knowledge as talked about above. Supplementing the bearish bias is the Relative Power Index (RSI) that is still inside the overbought zone. From a bullish perspective, bulls will maintain on to some hope as we see the primary indicators of the golden cross formation (blue).
Resistance ranges:
Assist ranges:
- 2048.79
- 2000.00
- 1987.42
- 1950.00
GOLD IG CLIENT SENTIMENT: MIXED
IGCS reveals retail merchants are at present internet SHORT on GOLD, with 52% of merchants at present holding quick positions.
Curious to learn the way market positioning can have an effect on asset costs? Our sentiment information holds the insights—obtain it now!
Introduction to Technical Evaluation
Market Sentiment
Really useful by Warren Venketas
Contact and followWarrenon Twitter:@WVenketas
!operate(){operate errMsg(errCode,msg)””)+” (SystemJS Error#”+errCode+” https://github.com/systemjs/systemjs/blob/main/docs/errors.md#”+errCode+”)”var baseUrl,baseEl,hasSymbol=”undefined”!=typeof Image,hasSelf=”undefined”!=typeof self,hasDocument=”undefined”!=typeof doc,envGlobal=hasSelf?self:international,backslashRegEx=(!hasDocument||(baseEl=doc.querySelector(“base(href)”))&&(baseUrl=baseEl.href),baseUrl||”undefined”==typeof location||-1!==(baseEl=(baseUrl=location.href.cut up(“#”)(0).cut up(“?”)(0)).lastIndexOf(“/”))&&(baseUrl=baseUrl.slice(0,baseEl+1)),//g);operate resolveIfNotPlainOrUrl(relUrl,parentUrl){if(“/”===(relUrl=-1!==relUrl.indexOf(“”)?relUrl.change(backslashRegEx,”/”):relUrl)(0)&&”/”===relUrl(1))return parentUrl.slice(0,parentUrl.indexOf(“:”)+1)+relUrl;if(“.”===relUrl(0)&&(“/”===relUrl(1)||”.”===relUrl(1)&&(“/”===relUrl(2)||2===relUrl.size&&(relUrl+=”/”))||1===relUrl.size&&(relUrl+=”/”))||”/”===relUrl(0)){var parentProtocol=parentUrl.slice(0,parentUrl.indexOf(“:”)+1),pathname=”/”===parentUrl(parentProtocol.size+1)?”file:”!==parentProtocol?(pathname=parentUrl.slice(parentProtocol.size+2)).slice(pathname.indexOf(“/”)+1):parentUrl.slice(8):parentUrl.slice(parentProtocol.size+(“/”===parentUrl(parentProtocol.size)));if(“/”===relUrl(0))return parentUrl.slice(0,parentUrl.length-pathname.length-1)+relUrl;for(var segmented=pathname.slice(0,pathname.lastIndexOf(“/”)+1)+relUrl,output=(),segmentIndex=-1,i=0;ipkgName.size&&”/”!==packages(packages.length-1)?void targetWarning(“W2″,pkgName,packages,”should have a trailing ‘/'”):packages+id.slice(pkgName.size)}}operate targetWarning(code,match,goal,msg){console.warn(errMsg(code,”Package target “+msg+”, resolving target ‘”+goal+”‘ for “+match))}operate resolveImportMap(importMap,resolvedOrPlain,parentUrl){for(var scopes=importMap.scopes,scopeUrl=parentUrl&&getMatch(parentUrl,scopes);scopeUrl;){var packageResolution=applyPackages(resolvedOrPlain,scopes(scopeUrl));if(packageResolution)return packageResolution;scopeUrl=getMatch(scopeUrl.slice(0,scopeUrl.lastIndexOf(“/”)),scopes)}return applyPackages(resolvedOrPlain,importMap.imports)||-1!==resolvedOrPlain.indexOf(“:”)&&resolvedOrPlain}var toStringTag$1=hasSymbol&&Image.toStringTag,REGISTRY=hasSymbol?Image():”@”;operate SystemJS(){this(REGISTRY)={}}var lastRegister,systemJSPrototype=SystemJS.prototype;operate loadToId(load){return load.id}operate triggerOnload(loader,load,err,isErrSource){if(loader.onload(err,load.id,load.d&&load.d.map(loadToId),!!isErrSource),err)throw err}operate getOrCreateLoad(loader,id,firstParentUrl,meta){var importerSetters,ns,instantiatePromise,linkPromise,load=loader(REGISTRY)(id);return load||(importerSetters=(),ns=Object.create(null),toStringTag$1&&Object.defineProperty(ns,toStringTag$1,{worth:”Module”}),linkPromise=(instantiatePromise=Promise.resolve().then(operate(){return loader.instantiate(id,firstParentUrl,meta)}).then(operate(registration){var declared;if(registration)return declared=registration(1)(operate _export(title,worth){var modified=!(load.h=!0);if(“string”==typeof title)title in ns&&ns(title)===worth||(ns(title)=worth,modified=!0);else{for(var p in title)(ns(p)=worth,modified=!0)title&&title.__esModule&&(ns.__esModule=title.__esModule)}if(modified)for(var i=0;i<importerSetters.size;i++){var setter=importerSetters(i);setter&&setter(ns)}return worth},2===registration(1).size?{import:operate(importId,meta){return loader.import(importId,id,meta)},meta:loader.createContext(id)}:void 0),load.e=declared.execute||operate(){},(registration(0),declared.setters||(),registration(2)||());throw Error(errMsg(2,"Module "+id+" did not instantiate"))},operate(err){throw load.e=null,load.er=err,triggerOnload(loader,load,err,!0),err})).then(operate(instantiation){return Promise.all(instantiation(0).map(operate(dep,i){var setter=instantiation(1)(i),meta=instantiation(2)(i);return Promise.resolve(loader.resolve(dep,id)).then(operate(depId){var depLoad=getOrCreateLoad(loader,depId,id,meta);return Promise.resolve(depLoad.I).then(operate())})})).then(operate(depLoads){load.d=depLoads})}),load=loader(REGISTRY)(id)={id:id,i:importerSetters,n:ns,m:meta,I:instantiatePromise,L:linkPromise,h:!1,d:void 0,e:void 0,er:void 0,E:void 0,C:void 0,p:void 0})}systemJSPrototype.import=operate(id,parentUrl,meta){var loader=this;return parentUrl&&"object"==typeof parentUrl&&(meta=parentUrl,parentUrl=void 0),Promise.resolve(loader.prepareImport()).then(operate(){return loader.resolve(id,parentUrl,meta)}).then(operate(id){id=getOrCreateLoad(loader,id,void 0,meta);return id.C||operate topLevelLoad(loader,load){return load.C=operate instantiateAll(loader,load,guardian,loaded){if(!loaded(load.id))return loaded(load.id)=!0,Promise.resolve(load.L).then(operate(){return load.p&&null!==load.p.e||(load.p=guardian),Promise.all(load.d.map(operate(dep){return instantiateAll(loader,dep,guardian,loaded)}))}).catch(operate(err))}(loader,load,load,{}).then(operate(){return operate postOrderExec(loader,load,seen){if(seen(load.id))return;seen(load.id)=!0;if(!load.e){if(load.er)throw load.er;return load.E?load.E:void 0}var exec=load.e;load.e=null;var depLoadPromises;load.d.forEach(operate(depLoad){strivecatch(err){throw load.er=err,triggerOnload(loader,load,err,!1),err}});if(depLoadPromises)return Promise.all(depLoadPromises).then(doExec);return doExec();operate doExec(){strive{var execPromise=exec.name(nullContext);if(execPromise)return execPromise=execPromise.then(operate(){load.C=load.n,load.E=null,triggerOnload(loader,load,null,!0)},operate(err){throw load.er=err,load.E=null,triggerOnload(loader,load,err,!0),err}),load.E=execPromise;load.C=load.n,load.L=load.I=void 0}catch(err){throw load.er=err}lastly{triggerOnload(loader,load,load.er,!0)}}}(loader,load,{})}).then(operate(){return load.n})}(loader,id)})},systemJSPrototype.createContext=operate(parentId){var loader=this;return{url:parentId,resolve:operate(id,parentUrl)parentId))}},systemJSPrototype.onload=operate(){},systemJSPrototype.register=operate(deps,declare,metas){lastRegister=(deps,declare,metas)},systemJSPrototype.getRegister=operate(){var _lastRegister=lastRegister;return lastRegister=void 0,_lastRegister};var nullContext=Object.freeze(Object.create(null));envGlobal.System=new SystemJS;var baseOrigin,lastAutoImportDeps,lastAutoImportTimeout,importMapPromise=Promise.resolve(),importMap={imports:{},scopes:{},depcache:{},integrity:{}},processFirst=hasDocument;operate processScripts(){().forEach.name(doc.querySelectorAll("script"),operate(script){var fetchPromise;script.sp||("systemjs-module"===script.kind?(script.sp=!0,script.src&&System.import("import:"===script.src.slice(0,7)?script.src.slice(7):resolveUrl(script.src,baseUrl)).catch(operate(e){var occasion;return-1<e.message.indexOf("https://github.com/systemjs/systemjs/blob/main/docs/errors.md#3")&&((occasion=doc.createEvent("Event")).initEvent("error",!1,!1),script.dispatchEvent(occasion)),Promise.reject(e)})):"systemjs-importmap"===script.kind&&(script.sp=!0,fetchPromise=script.src?(System.fetch||fetch)(script.src,{integrity:script.integrity,passThrough:!0}).then(operate(res){if(res.okay)return res.textual content();throw Error("Invalid status code: "+res.standing)}).catch(operate(err){return err.message=errMsg("W4","Error fetching systemjs-import map "+script.src)+"n"+err.message,console.warn(err),"function"==typeof script.onerror&&script.onerror(),"{}"}):script.innerHTML,importMapPromise=importMapPromise.then(operate(){return fetchPromise}).then(operate(textual content){!operate extendImportMap(importMap,newMapText,newMapUrl){var newMap={};strive{newMap=JSON.parse(newMapText)}catch(err){console.warn(Error(errMsg("W5","systemjs-importmap contains invalid JSON")+"nn"+newMapText+"n"))}resolveAndComposeImportMap(newMap,newMapUrl,importMap)}(importMap,textual content,script.src||baseUrl)})))})}systemJSPrototype.prepareImport=operate(doProcessScripts)doProcessScripts)&&(processScripts(),processFirst=!1),importMapPromise,hasDocument&&(processScripts(),window.addEventListener("DOMContentLoaded",processScripts)),systemJSPrototype.addImportMap=operate(newMap,mapBase),hasDocument&&(window.addEventListener("error",operate(evt){lastWindowErrorUrl=evt.filename,lastWindowError=evt.error}),baseOrigin=location.origin),systemJSPrototype.createScript=operate(url){var script=doc.createElement("script"),integrity=(script.async=!0,url.indexOf(baseOrigin+"/")&&(script.crossOrigin="anonymous"),importMap.integrity(url));return integrity&&(script.integrity=integrity),script.src=url,script};var lastWindowErrorUrl,lastWindowError,autoImportCandidates={},systemRegister=systemJSPrototype.register,instantiate=(systemJSPrototype.register=operate(deps,declare){var scripts,lastScript,loader;return hasDocument&&"loading"===doc.readyState&&"string"!=typeof deps?(scripts=doc.querySelectorAll("script(src)"),(lastScript=scripts(scripts.length-1))&&(lastScript.src,lastAutoImportDeps=deps,loader=this,lastAutoImportTimeout=setTimeout(operate(){autoImportCandidates(lastScript.src)=(deps,declare),loader.import(lastScript.src)}))):lastAutoImportDeps=void 0,systemRegister.name(this,deps,declare)},systemJSPrototype.instantiate=operate(url,firstParentUrl){var loader,autoImportRegistration=autoImportCandidates(url);return autoImportRegistration?(delete autoImportCandidates(url),autoImportRegistration):(loader=this,Promise.resolve(systemJSPrototype.createScript(url)).then(operate(script){return new Promise(operate(resolve,reject){script.addEventListener("error",operate(){reject(Error(errMsg(3,"Error loading "+url+(firstParentUrl?" from "+firstParentUrl:""))))}),script.addEventListener("load",operate(){var register;doc.head.removeChild(script),lastWindowErrorUrl===url?reject(lastWindowError):((register=loader.getRegister(url))&®ister(0)===lastAutoImportDeps&&clearTimeout(lastAutoImportTimeout),resolve(register))}),doc.head.appendChild(script)})}))},systemJSPrototype.shouldFetch=operate(){return!1},"undefined"!=typeof fetch&&(systemJSPrototype.fetch=fetch),systemJSPrototype.instantiate),jsContentTypeRegEx=/^(textual content|software)/(x-)?javascript(;|$)/;systemJSPrototype.instantiate=operate(url,guardian,meta){var loader=this;return this.shouldFetch(url,guardian,meta)?this.fetch(url,{credentials:"same-origin",integrity:importMap.integrity(url),meta:meta}).then(operate(res){if(!res.okay)throw Error(errMsg(7,res.standing+" "+res.statusText+", loading "+url+(guardian?" from "+guardian:"")));var contentType=res.headers.get("content-type");if(contentType&&jsContentTypeRegEx.take a look at(contentType))return res.textual content().then(operate(supply){return supply.indexOf("//# sourceURL=")<0&&(supply+="n//# sourceURL="+url),(0,eval)(supply),loader.getRegister(url)});throw Error(errMsg(4,'Unknown Content material-Sort "'+contentType+'", loading '+url+(guardian?" from "+guardian:"")))}):instantiate.apply(this,arguments)},systemJSPrototype.resolve=operate(id,parentUrl){return resolveImportMap(importMap,resolveIfNotPlainOrUrl(id,parentUrl=parentUrl||baseUrl)||id,parentUrl)||operate throwUnresolved(id,parentUrl){throw Error(errMsg(8,"Unable to resolve bare specifier '"+id+(parentUrl?"' from "+parentUrl:"'")))}(id,parentUrl)};var systemInstantiate=systemJSPrototype.instantiate,toStringTag=(systemJSPrototype.instantiate=operate(url,firstParentUrl,meta){var preloads=importMap.depcache(url);if(preloads)for(var i=0;i<preloads.size;i++)getOrCreateLoad(this,this.resolve(preloads(i),url),url);return systemInstantiate.name(this,url,firstParentUrl,meta)},hasSelf&&"function"==typeof importScripts&&(systemJSPrototype.instantiate=operate(url){var loader=this;return Promise.resolve().then(operate(){return importScripts(url),loader.getRegister(url)})}),!operate(international){var firstGlobalProp,secondGlobalProp,lastGlobalProp,systemJSPrototype=international.System.constructor.prototype;var impt=systemJSPrototype.import,emptyInstantiation=(systemJSPrototype.import=operate(id,parentUrl,meta){return operate noteGlobalProps()(firstGlobalProp?secondGlobalProp=secondGlobalProp(),impt.name(this,id,parentUrl,meta)},((),operate(){return{}})),getRegister=systemJSPrototype.getRegister,isIE11=(systemJSPrototype.getRegister=operate(){var lastRegister=getRegister.name(this);if(lastRegister)return lastRegister;var globalExport,lastRegister=operate getGlobalProp(useFirstGlobalProp){var foundLastProp,end result,p,cnt=0;for(p in international)if(!shouldSkipProperty(p))return end result}(this.firstGlobalProp);if(!lastRegister)return emptyInstantiation;strive{globalExport=international(lastRegister)}catch(e){return emptyInstantiation}return((),operate(_export){return{execute:operate(){_export(globalExport),_export({default:globalExport,__useDefault:!0})}}})},"undefined"!=typeof navigator&&-1!==navigator.userAgent.indexOf("Trident"));operate shouldSkipProperty(p){return!international.hasOwnProperty(p)||!isNaN(p)&&pnew Promise((resolve,reject)=>{var fulfilled=worth=>{strive{step(generator.subsequent(worth))}catch(e){reject(e)}},rejected=worth=>{strive{step(generator.throw(worth))}catch(e){reject(e)}},step=x=>x.carried out?resolve(x.worth):Promise.resolve(x.worth).then(fulfilled,rejected);step((generator=generator.apply(__this,__arguments)).subsequent())});if(void 0!==window.Mirror&&void 0!==window.customElements&&!window.customElements.polyfillWrapFlushCallback){const BuiltInHTMLElement=HTMLElement,wrapperForTheName_HTMLElement=operate HTMLElement2(){return Mirror.assemble(BuiltInHTMLElement,(),this.constructor)};window.HTMLElement=wrapperForTheName_HTMLElement,HTMLElement.prototype=BuiltInHTMLElement.prototype,HTMLElement.prototype.constructor=HTMLElement,Object.setPrototypeOf(HTMLElement,BuiltInHTMLElement)}operate increase(errorConstructor,message,title){throw new errorConstructor(“Failed to execute ‘requestSubmit’ on ‘HTMLFormElement’: “+message+”.”,title)}”function”!=typeof(prototype=HTMLFormElement.prototype).requestSubmit&&(prototype.requestSubmit=operate(submitter){submitter?(operate validateSubmitter(submitter,kind)increase(TypeError,”parameter 1 is not of type ‘HTMLElement'”),”submit”!=submitter.kind&&increase(TypeError,”The specified element is not a submit button”),submitter.kind!=kind&&increase(DOMException,”The specified element is not owned by this form element”,”NotFoundError”)(submitter,this),submitter.click on()):((submitter=doc.createElement(“input”)).kind=”submit”,submitter.hidden=!0,this.appendChild(submitter),submitter.click on(),this.removeChild(submitter))});const submittersByForm=new WeakMap;operate clickCaptured(occasion){occasion=operate findSubmitterFromClickTarget(goal){return”submit”==(null==(goal=(goal=goal instanceof Ingredient?goal:goal instanceof Node?goal.parentElement:null)?goal.closest(“input, button”):null)?void 0:goal.kind)?goal:null}(occasion.goal);occasion&&occasion.kind&&submittersByForm.set(occasion.kind,occasion)}!operate(){if(!(“submitter”in Occasion.prototype)){let prototype=window.Occasion.prototype;if(“SubmitEvent”in window&&/Apple Laptop/.take a look at(navigator.vendor))prototype=window.SubmitEvent.prototype;else if(“SubmitEvent”in window)return;addEventListener(“click”,clickCaptured,!0),Object.defineProperty(prototype,”submitter”,{get(){if(“submit”==this.kind&&this.goal instanceof HTMLFormElement)return submittersByForm.get(this.goal)}})}}(),(prototype=FrameLoadingStyle=FrameLoadingStyle||{}).keen=”eager”,prototype.lazy=”lazy”;class FrameElement extends HTMLElement{static get observedAttributes(){return(“disabled”,”complete”,”loading”,”src”)}constructor(){tremendous(),this.loaded=Promise.resolve(),this.delegate=new FrameElement.delegateConstructor(this)}connectedCallback(){this.delegate.join()}disconnectedCallback(){this.delegate.disconnect()}reload(){return this.delegate.sourceURLReloaded()}attributeChangedCallback(title){“loading”==title?this.delegate.loadingStyleChanged():”complete”==title?this.delegate.completeChanged():”src”==title?this.delegate.sourceURLChanged():this.delegate.disabledChanged()}get src(){return this.getAttribute(“src”)}set src(worth){worth?this.setAttribute(“src”,worth):this.removeAttribute(“src”)}get loading(){return operate frameLoadingStyleFromString(model){{if(“lazy”!==model.toLowerCase())return FrameLoadingStyle.keen;return FrameLoadingStyle.lazy}}(this.getAttribute(“loading”)||””)}set loading(worth){worth?this.setAttribute(“loading”,worth):this.removeAttribute(“loading”)}get disabled(){return this.hasAttribute(“disabled”)}set disabled(worth){worth?this.setAttribute(“disabled”,””):this.removeAttribute(“disabled”)}get autoscroll(){return this.hasAttribute(“autoscroll”)}set autoscroll(worth){worth?this.setAttribute(“autoscroll”,””):this.removeAttribute(“autoscroll”)}get full(){return!this.delegate.isLoading}get isActive(){return this.ownerDocument===doc&&!this.isPreview}get isPreview(){var _a;return null==(_a=null==(_a=this.ownerDocument)?void 0:_a.documentElement)?void 0:_a.hasAttribute(“data-turbo-preview”)}}operate expandURL(locatable){return new URL(locatable.toString(),doc.baseURI)}operate getAnchor(url){return url.hash?url.hash.slice(1):(url=url.href.match(/#(.*)$/))?url(1):void 0}operate getAction(kind,submitter)kind.getAttribute(“action”)operate getExtension(url){return(operate getLastPathComponent(url){return operate getPathComponents(url){return url.pathname.cut up(“/”).slice(1)}(url).slice(-1)(0)}(url).match(/.(^.)*$/)||())(0)||””}operate isPrefixedBy(baseURL,url){url=operate getPrefix(url){return operate addTrailingSlash(worth){return worth.endsWith(“/”)?worth:worth+”/”}(url.origin+url.pathname)}(url);return baseURL.href===expandURL(url).href||baseURL.href.startsWith(url)}operate locationIsVisitable(location2,rootLocation){return isPrefixedBy(location2,rootLocation)&&operate isHTML(url).(?:htm(location2)}operate getRequestURL(url){var anchor=getAnchor(url);return null!=anchor?url.href.slice(0,-(anchor.size+1)):url.href}operate toCacheKey(url){return getRequestURL(url)}class FetchResponse{constructor(response){this.response=response}get succeeded(){return this.response.okay}get failed(){return!this.succeeded}get clientError(){return 400<=this.statusCode&&this.statusCode<=499}get serverError(){return 500<=this.statusCode&&this.statusCoderequestAnimationFrame(()=>resolve()))}operate parseHTMLDocument(html=””){return(new DOMParser).parseFromString(html,”text/html”)}operate unindent(strings,…values){strings=operate interpolate(strings,values){return strings.cut back((end result,string,i)=>{return end result+string+(null==values(i)?””:values(i))},””)}(strings,values).change(/^n/,””).cut up(“n”),values=strings(0).match(/^s+/);const indent=values?values(0).size:0;return strings.map(line=>line.slice(indent)).be a part of(“n”)}operate uuid(){return Array.from({size:36}).map((_,i)=>8==i||13==i||18==i||23==i?”-“:14==i?”4”:(19==i?Math.flooring(4*Math.random())+8:Math.flooring(15*Math.random())).toString(16)).be a part of(“”)}operate getAttribute(attributeName,…components){for(const worth of components.map(factor=>null==factor?void 0:factor.getAttribute(attributeName)))if(“string”==typeof worth)return worth;return null}operate markAsBusy(…components){for(const factor of components)”turbo-frame”==factor.localName&&factor.setAttribute(“busy”,””),factor.setAttribute(“aria-busy”,”true”)}operate clearBusyState(…components){for(const factor of components)”turbo-frame”==factor.localName&&factor.removeAttribute(“busy”),factor.removeAttribute(“aria-busy”)}operate getHistoryMethodForAction(motion){change(motion){case”replace”:return historical past.replaceState;case”advance”:case”restore”:return historical past.pushState}}operate getVisitAction(…components){components=getAttribute(“data-turbo-action”,…components);return operate isAction(motion)(components)?components:null}operate getMetaElement(title){return doc.querySelector(`meta(title=”${name}”)`)}operate getMetaContent(title){title=getMetaElement(title);return title&&title.content material}operate findClosestRecursively(factor,selector)(null==(factor=factor.getRootNode())?void 0:factor.host),selector)(prototype=FetchMethod=FetchMethod||{})(prototype.get=0)=”get”,prototype(prototype.publish=1)=”post”,prototype(prototype.put=2)=”put”,prototype(prototype.patch=3)=”patch”,prototype(prototype.delete=4)=”delete”;class FetchRequest{constructor(delegate,technique,location2,physique=new URLSearchParams,goal=null){this.abortController=new AbortController,this.resolveRequestPromise=_value=>{},this.delegate=delegate,this.technique=technique,this.headers=this.defaultHeaders,this.physique=physique,this.url=location2,this.goal=goal}get location(){return this.url}get params(){return this.url.searchParams}get entries(){return this.physique?Array.from(this.physique.entries()):()}cancel(){this.abortController.abort()}carry out(){return __async$3(this,null,operate*(){var fetchOptions=this(“fetchOptions”);this.delegate.prepareRequest(this),yield this.allowRequestToBeIntercepted(fetchOptions);strive{this.delegate.requestStarted(this);var response=yield fetch(this.url.href,fetchOptions);return yield this.obtain(response)}catch(error){if(“AbortError”!==error.title)throw this.willDelegateErrorHandling(error)&&this.delegate.requestErrored(this,error),error}lastly{this.delegate.requestFinished(this)}})}obtain(response){return __async$3(this,null,operate*(){var fetchResponse=new FetchResponse(response);return dispatch(“turbo:before-fetch-response”,{cancelable:!0,element:{fetchResponse:fetchResponse},goal:this.goal}).defaultPrevented?this.delegate.requestPreventedHandlingResponse(this,fetchResponse):fetchResponse.succeeded?this.delegate.requestSucceededWithResponse(this,fetchResponse):this.delegate.requestFailedWithResponse(this,fetchResponse),fetchResponse})}get fetchOptions(){var _a;return{technique:FetchMethod(this.technique).toUpperCase(),credentials:”same-origin”,headers:this.headers,redirect:”follow”,physique:this.isSafe?null:this.physique,sign:this.abortSignal,referrer:null==(_a=this.delegate.referrer)?void 0:_a.href}}get defaultHeaders(){return{Settle for:”text/html, application/xhtml+xml”}}get isSafe(){return this.technique===FetchMethod.get}get abortSignal(){return this.abortController.sign}acceptResponseType(mimeType){this.headers.Settle for=(mimeType,this.headers.Settle for).be a part of(“, “)}allowRequestToBeIntercepted(fetchOptions){return __async$3(this,null,operate*(){var requestInterception=new Promise(resolve=>this.resolveRequestPromise=resolve);dispatch(“turbo:before-fetch-request”,{cancelable:!0,element:{fetchOptions:fetchOptions,url:this.url,resume:this.resolveRequestPromise},goal:this.goal}).defaultPrevented&&(yield requestInterception)})}willDelegateErrorHandling(error){return!dispatch(“turbo:fetch-request-error”,{goal:this.goal,cancelable:!0,element:{request:this,error:error}}).defaultPrevented}}class AppearanceObserver{constructor(delegate,factor){this.began=!1,this.intersect=entries=>{entries=entries.slice(-1)(0);null!=entries&&entries.isIntersecting&&this.delegate.elementAppearedInViewport(this.factor)},this.delegate=delegate,this.factor=factor,this.intersectionObserver=new IntersectionObserver(this.intersect)}begin()(this.began=!0,this.intersectionObserver.observe(this.factor))cease(){this.began&&(this.began=!1,this.intersectionObserver.unobserve(this.factor))}}class StreamMessage{static wrap(message){return”string”==typeof message?new this(operate createDocumentFragment(html){var template=doc.createElement(“template”);return template.innerHTML=html,template.content material}(message)):message}constructor(fragment){this.fragment=operate importStreamElements(fragment){for(const factor of fragment.querySelectorAll(“turbo-stream”)){var streamElement=doc.importNode(factor,!0);for(const inertScriptElement of streamElement.templateElement.content material.querySelectorAll(“script”))inertScriptElement.replaceWith(activateScriptElement(inertScriptElement));factor.replaceWith(streamElement)}return fragment}(fragment)}}StreamMessage.contentType=”text/vnd.turbo-stream.html”,(prototype=FormSubmissionState=FormSubmissionState||{})(prototype.initialized=0)=”initialized”,prototype(prototype.requesting=1)=”requesting”,prototype(prototype.ready=2)=”waiting”,prototype(prototype.receiving=3)=”receiving”,prototype(prototype.stopping=4)=”stopping”,prototype(prototype.stopped=5)=”stopped”,(prototype=FormEnctype=FormEnctype||{}).urlEncoded=”application/x-www-form-urlencoded”,prototype.multipart=”multipart/form-data”,prototype.plain=”text/plain”;class FormSubmission{static confirmMethod(message,_element,_submitter){return Promise.resolve(affirm(message))}constructor(delegate,formElement,submitter,mustRedirect=!1){this.state=FormSubmissionState.initialized,this.delegate=delegate,this.formElement=formElement,this.submitter=submitter,this.formData=operate buildFormData(formElement,submitter)(formElement,submitter),this.location=expandURL(this.motion),this.technique==FetchMethod.get&&operate mergeFormDataEntries(url,entries)searchParams.append(title,worth);url.search=searchParams.toString()(this.location,(…this.physique.entries())),this.fetchRequest=new FetchRequest(this,this.technique,this.location,this.physique,this.formElement),this.mustRedirect=mustRedirect}get technique(){var _a;return operate fetchMethodFromString(technique){change(technique.toLowerCase()){case”get”:return FetchMethod.get;case”post”:return FetchMethod.publish;case”put”:return FetchMethod.put;case”patch”:return FetchMethod.patch;case”delete”:return FetchMethod.delete}}(((null==(_a=this.submitter)?void 0:_a.getAttribute(“formmethod”))||this.formElement.getAttribute(“method”)||””).toLowerCase())||FetchMethod.get}get motion()get physique()get enctype(){var _a;return operate formEnctypeFromString(encoding){change(encoding.toLowerCase()){case FormEnctype.multipart:return FormEnctype.multipart;case FormEnctype.plain:return FormEnctype.plain;default:return FormEnctype.urlEncoded}}((null==(_a=this.submitter)?void 0:_a.getAttribute(“formenctype”))||this.formElement.enctype)}get isSafe(){return this.fetchRequest.isSafe}get stringFormData(){return(…this.formData).cut back((entries,(title,worth))=>entries.concat(“string”==typeof worth?((title,worth)):()),())}begin(){return __async$3(this,null,operate*(){var{initialized,requesting}=FormSubmissionState,confirmationMessage=getAttribute(“data-turbo-confirm”,this.submitter,this.formElement);if(“string”==typeof confirmationMessage&&!(yield FormSubmission.confirmMethod(confirmationMessage,this.formElement,this.submitter)))return;if(this.state==initialized)return this.state=requesting,this.fetchRequest.carry out()})}cease(){var{stopping,stopped}=FormSubmissionState;if(this.state!=stopping&&this.state!=stopped)return this.state=stopping,this.fetchRequest.cancel(),!0}prepareRequest(request){var token;request.isSafe||(token=operate getCookieValue(cookieName){{var cookie;return null!=cookieName&&(cookie=(doc.cookie?doc.cookie.cut up(“; “):()).discover(cookie2=>cookie2.startsWith(cookieName)))&&(cookie=cookie.cut up(“=”).slice(1).be a part of(“=”))?decodeURIComponent(cookie):void 0}}(getMetaContent(“csrf-param”))||getMetaContent(“csrf-token”))&&(request.headers(“X-CSRF-Token”)=token),this.requestAcceptsTurboStreamResponse(request)&&request.acceptResponseType(StreamMessage.contentType)}requestStarted(_request){var _a;this.state=FormSubmissionState.ready,null!=(_a=this.submitter)&&_a.setAttribute(“disabled”,””),this.setSubmitsWith(),dispatch(“turbo:submit-start”,{goal:this.formElement,element:{formSubmission:this}}),this.delegate.formSubmissionStarted(this)}requestPreventedHandlingResponse(request,response){this.end result={success:response.succeeded,fetchResponse:response}}requestSucceededWithResponse(request,response){response.clientError||response.serverError?this.delegate.formSubmissionFailedWithResponse(this,response):this.requestMustRedirect(request)&&operate responseSucceededWithoutRedirect(response){return 200==response.statusCode&&!response.redirected}(response)?(request=new Error(“Form responses must redirect to another location”),this.delegate.formSubmissionErrored(this,request)):(this.state=FormSubmissionState.receiving,this.end result={success:!0,fetchResponse:response},this.delegate.formSubmissionSucceededWithResponse(this,response))}requestFailedWithResponse(request,response){this.end result={success:!1,fetchResponse:response},this.delegate.formSubmissionFailedWithResponse(this,response)}requestErrored(request,error){this.end result={success:!1,error:error},this.delegate.formSubmissionErrored(this,error)}requestFinished(_request){var _a;this.state=FormSubmissionState.stopped,null!=(_a=this.submitter)&&_a.removeAttribute(“disabled”),this.resetSubmitterText(),dispatch(“turbo:submit-end”,{goal:this.formElement,element:Object.assign({formSubmission:this},this.end result)}),this.delegate.formSubmissionFinished(this)}setSubmitsWith(){var enter;this.submitter&&this.submitsWith&&(this.submitter.matches(“button”)?(this.originalSubmitText=this.submitter.innerHTML,this.submitter.innerHTML=this.submitsWith):this.submitter.matches(“input”)&&(enter=this.submitter,this.originalSubmitText=enter.worth,enter.worth=this.submitsWith))}resetSubmitterText(){this.submitter&&this.originalSubmitText&&(this.submitter.matches(“button”)?this.submitter.innerHTML=this.originalSubmitText:this.submitter.matches(“input”)&&(this.submitter.worth=this.originalSubmitText))}requestMustRedirect(request){return!request.isSafe&&this.mustRedirect}requestAcceptsTurboStreamResponse(request){return!request.isSafe||operate hasAttribute(attributeName,…components){return components.some(factor=>factor&&factor.hasAttribute(attributeName))}(“data-turbo-stream”,this.submitter,this.formElement)}get submitsWith(){var _a;return null==(_a=this.submitter)?void 0:_a.getAttribute(“data-turbo-submits-with”)}}class Snapshot{constructor(factor){this.factor=factor}get activeElement(){return this.factor.ownerDocument.activeElement}get kids(){return(…this.factor.kids)}hasAnchor(anchor){return null!=this.getElementForAnchor(anchor)}getElementForAnchor(anchor){return anchor?this.factor.querySelector(`(id=’${anchor}’), a(title=”${anchor}”)`):null}get isConnected(){return this.factor.isConnected}get firstAutofocusableElement(){for(const factor of this.factor.querySelectorAll(“(autofocus)”))if(null==factor.closest(“(inert), :disabled, (hidden), details:not((open)), dialog:not((open))”))return factor;return null}get permanentElements(){return queryPermanentElementsAll(this.factor)}getPermanentElementById(id){return getPermanentElementById(this.factor,id)}getPermanentElementMapForSnapshot(snapshot){var permanentElementMap={};for(const currentPermanentElement of this.permanentElements){var id=currentPermanentElement(“id”),newPermanentElement=snapshot.getPermanentElementById(id);newPermanentElement&&(permanentElementMap(id)=(currentPermanentElement,newPermanentElement))}return permanentElementMap}}operate getPermanentElementById(node,id){return node.querySelector(`#${id}(data-turbo-permanent)`)}operate queryPermanentElementsAll(node){return node.querySelectorAll(“(id)(data-turbo-permanent)”)}class FormSubmitObserver{constructor(delegate,eventTarget){this.began=!1,this.submitCaptured=()=>{this.eventTarget.removeEventListener(“submit”,this.submitBubbled,!1),this.eventTarget.addEventListener(“submit”,this.submitBubbled,!1)},this.submitBubbled=occasion=>{var kind,submitter;occasion.defaultPrevented||(kind=occasion.goal instanceof HTMLFormElement?occasion.goal:void 0,submitter=occasion.submitter||void 0,kind&&operate submissionDoesNotDismissDialog(kind,submitter)(kind,submitter)&&operate submissionDoesNotTargetIFrame(kind,submitter){}(kind,submitter)&&this.delegate.willSubmitForm(kind,submitter)&&(occasion.preventDefault(),occasion.stopImmediatePropagation(),this.delegate.formSubmitted(kind,submitter)))},this.delegate=delegate,this.eventTarget=eventTarget}begin()cease(){this.began&&(this.eventTarget.removeEventListener(“submit”,this.submitCaptured,!0),this.began=!1)}}class View{constructor(delegate,factor){this.resolveRenderPromise=_value=>{},this.resolveInterceptionPromise=_value=>{},this.delegate=delegate,this.factor=factor}scrollToAnchor(anchor){anchor=this.snapshot.getElementForAnchor(anchor);anchor?(this.scrollToElement(anchor),this.focusElement(anchor)):this.scrollToPosition({x:0,y:0})}scrollToAnchorFromLocation(location2){this.scrollToAnchor(getAnchor(location2))}scrollToElement(factor){factor.scrollIntoView()}focusElement(factor){factor instanceof HTMLElement&&(factor.hasAttribute(“tabindex”)?factor.focus():(factor.setAttribute(“tabindex”,”-1″),factor.focus(),factor.removeAttribute(“tabindex”)))}scrollToPosition({x,y}){this.scrollRoot.scrollTo(x,y)}scrollToTop(){this.scrollToPosition({x:0,y:0})}get scrollRoot(){return window}render(renderer){return __async$3(this,null,operate*(){var{isPreview,shouldRender,newSnapshot:snapshot}=renderer;if(shouldRender)strive{this.renderPromise=new Promise(resolve=>this.resolveRenderPromise=resolve),this.renderer=renderer,yield this.prepareToRenderSnapshot(renderer);var renderInterception=new Promise(resolve=>this.resolveInterceptionPromise=resolve),choices={resume:this.resolveInterceptionPromise,render:this.renderer.renderElement};this.delegate.allowsImmediateRender(snapshot,choices)||(yield renderInterception),yield this.renderSnapshot(renderer),this.delegate.viewRenderedSnapshot(snapshot,isPreview),this.delegate.preloadOnLoadLinksForView(this.factor),this.finishRenderingSnapshot(renderer)}lastly{delete this.renderer,this.resolveRenderPromise(void 0),delete this.renderPromise}else this.invalidate(renderer.reloadReason)})}invalidate(cause){this.delegate.viewInvalidated(cause)}prepareToRenderSnapshot(renderer){return __async$3(this,null,operate*(){this.markAsPreview(renderer.isPreview),yield renderer.prepareToRender()})}markAsPreview(isPreview){isPreview?this.factor.setAttribute(“data-turbo-preview”,””):this.factor.removeAttribute(“data-turbo-preview”)}renderSnapshot(renderer){return __async$3(this,null,operate*(){yield renderer.render()})}finishRenderingSnapshot(renderer){renderer.finishRendering()}}class FrameView extends View{lacking(){this.factor.innerHTML=’Content material lacking‘}get snapshot(){return new Snapshot(this.factor)}}class LinkInterceptor{constructor(delegate,factor){this.clickBubbled=occasion=>{this.respondsToEventTarget(occasion.goal)?this.clickEvent=occasion:delete this.clickEvent},this.linkClicked=occasion=>{this.clickEvent&&this.respondsToEventTarget(occasion.goal)&&occasion.goal instanceof Ingredient&&this.delegate.shouldInterceptLinkClick(occasion.goal,occasion.element.url,occasion.element.originalEvent)&&(this.clickEvent.preventDefault(),occasion.preventDefault(),this.delegate.linkClickIntercepted(occasion.goal,occasion.element.url,occasion.element.originalEvent)),delete this.clickEvent},this.willVisit=_event=>{delete this.clickEvent},this.delegate=delegate,this.factor=factor}begin(){this.factor.addEventListener(“click”,this.clickBubbled),doc.addEventListener(“turbo:click”,this.linkClicked),doc.addEventListener(“turbo:before-visit”,this.willVisit)}cease(){this.factor.removeEventListener(“click”,this.clickBubbled),doc.removeEventListener(“turbo:click”,this.linkClicked),doc.removeEventListener(“turbo:before-visit”,this.willVisit)}respondsToEventTarget(goal){goal=goal instanceof Ingredient?goal:goal instanceof Node?goal.parentElement:null;return goal&&goal.closest(“turbo-frame, html”)==this.factor}}class LinkClickObserver{constructor(delegate,eventTarget){this.began=!1,this.clickCaptured=()=>{this.eventTarget.removeEventListener(“click”,this.clickBubbled,!1),this.eventTarget.addEventListener(“click”,this.clickBubbled,!1)},this.clickBubbled=occasion=>{var goal,location2;occasion instanceof MouseEvent&&this.clickEventIsSignificant(occasion)&&(goal=occasion.composedPath&&occasion.composedPath()(0)||occasion.goal,(goal=this.findLinkFromClickTarget(goal))&&operate doesNotTargetIFrame(anchor){{if(anchor.hasAttribute(“target”))for(const factor of doc.getElementsByName(anchor.goal))if(factor instanceof HTMLIFrameElement)return;return 1}}(goal)&&(location2=this.getLocationForLink(goal),this.delegate.willFollowLinkToLocation(goal,location2,occasion)&&(occasion.preventDefault(),this.delegate.followedLinkToLocation(goal,location2))))},this.delegate=delegate,this.eventTarget=eventTarget}begin()cease(){this.began&&(this.eventTarget.removeEventListener(“click”,this.clickCaptured,!0),this.began=!1)}clickEventIsSignificant(occasion){return!(occasion.goal&&occasion.goal.isContentEditable||occasion.defaultPrevented||1form.take away(),{as soon as:!0}),requestAnimationFrame(()=>kind.requestSubmit())}}class Bardo{static preservingPermanentElements(delegate,permanentElementMap,callback){return __async$3(this,null,operate*(){var bardo=new this(delegate,permanentElementMap);bardo.enter(),yield callback(),bardo.go away()})}constructor(delegate,permanentElementMap){this.delegate=delegate,this.permanentElementMap=permanentElementMap}enter(){for(const id on this.permanentElementMap){var(currentPermanentElement,newPermanentElement)=this.permanentElementMap(id);this.delegate.enteringBardo(currentPermanentElement,newPermanentElement),this.replaceNewPermanentElementWithPlaceholder(newPermanentElement)}}go away(){for(const id on this.permanentElementMap){var(currentPermanentElement)=this.permanentElementMap(id);this.replaceCurrentPermanentElementWithClone(currentPermanentElement),this.replacePlaceholderWithPermanentElement(currentPermanentElement),this.delegate.leavingBardo(currentPermanentElement)}}replaceNewPermanentElementWithPlaceholder(permanentElement){var placeholder=operate createPlaceholderForPermanentElement(permanentElement){var factor=doc.createElement(“meta”);return factor.setAttribute(“name”,”turbo-permanent-placeholder”),factor.setAttribute(“content”,permanentElement.id),factor}(permanentElement);permanentElement.replaceWith(placeholder)}replaceCurrentPermanentElementWithClone(permanentElement){var clone=permanentElement.cloneNode(!0);permanentElement.replaceWith(clone)}replacePlaceholderWithPermanentElement(permanentElement){var placeholder=this.getPlaceholderById(permanentElement.id);null!=placeholder&&placeholder.replaceWith(permanentElement)}getPlaceholderById(id){return this.placeholders.discover(factor=>factor.content material==id)}get placeholders(){return(…doc.querySelectorAll(“meta(name=turbo-permanent-placeholder)(content)”))}}class Renderer{constructor(currentSnapshot,newSnapshot,renderElement,isPreview,willRender=!0){this.activeElement=null,this.currentSnapshot=currentSnapshot,this.newSnapshot=newSnapshot,this.isPreview=isPreview,this.willRender=willRender,this.renderElement=renderElement,this.promise=new Promise((resolve,reject)=>this.resolvingFunctions={resolve:resolve,reject:reject})}get shouldRender(){return!0}get reloadReason(){}prepareToRender(){}finishRendering(){this.resolvingFunctions&&(this.resolvingFunctions.resolve(),delete this.resolvingFunctions)}preservingPermanentElements(callback){return __async$3(this,null,operate*(){yield Bardo.preservingPermanentElements(this,this.permanentElementMap,callback)})}focusFirstAutofocusableElement(){var factor=this.connectedSnapshot.firstAutofocusableElement;!operate elementIsFocusable(factor){return factor&&”function”==typeof factor.focus}(factor)||factor.focus()}enteringBardo(currentPermanentElement)currentPermanentElement.incorporates(this.currentSnapshot.activeElement)&&(this.activeElement=this.currentSnapshot.activeElement)leavingBardo(currentPermanentElement){currentPermanentElement.incorporates(this.activeElement)&&this.activeElement instanceof HTMLElement&&(this.activeElement.focus(),this.activeElement=null)}get connectedSnapshot(){return this.newSnapshot.isConnected?this.newSnapshot:this.currentSnapshot}get currentElement(){return this.currentSnapshot.factor}get newElement(){return this.newSnapshot.factor}get permanentElementMap(){return this.currentSnapshot.getPermanentElementMapForSnapshot(this.newSnapshot)}}class FrameRenderer extends Renderer{static renderElement(currentElement,newElement){var destinationRange=doc.createRange(),destinationRange=(destinationRange.selectNodeContents(currentElement),destinationRange.deleteContents(),newElement),newElement=null==(newElement=destinationRange.ownerDocument)?void 0:newElement.createRange();newElement&&(newElement.selectNodeContents(destinationRange),currentElement.appendChild(newElement.extractContents()))}constructor(delegate,currentSnapshot,newSnapshot,renderElement,isPreview,willRender=!0){tremendous(currentSnapshot,newSnapshot,renderElement,isPreview,willRender),this.delegate=delegate}get shouldRender(){return!0}render(){return __async$3(this,null,operate*(){yield nextAnimationFrame(),this.preservingPermanentElements(()=>{this.loadFrameElement()}),this.scrollFrameIntoView(),yield nextAnimationFrame(),this.focusFirstAutofocusableElement(),yield nextAnimationFrame(),this.activateScriptElements()})}loadFrameElement(){this.delegate.willRenderFrame(this.currentElement,this.newElement),this.renderElement(this.currentElement,this.newElement)}scrollFrameIntoView(){if(this.currentElement.autoscroll||this.newElement.autoscroll){var factor=this.currentElement.firstElementChild,block=operate readScrollLogicalPosition(worth,defaultValue)”start”==worth(this.currentElement.getAttribute(“data-autoscroll-block”),”end”),habits=operate readScrollBehavior(worth,defaultValue)”smooth”==worth?worth:defaultValue(this.currentElement.getAttribute(“data-autoscroll-behavior”),”auto”);if(factor)return factor.scrollIntoView({block:block,habits:habits}),!0}return!1}activateScriptElements(){for(const inertScriptElement of this.newScriptElements){var activatedScriptElement=activateScriptElement(inertScriptElement);inertScriptElement.replaceWith(activatedScriptElement)}}get newScriptElements(){return this.currentElement.querySelectorAll(“script”)}}class ProgressBar{static get defaultCSS(){return unindent`
.turbo-progress-bar {
place: mounted;
show: block;
high: 0;
left: 0;
top: 3px;
background: #0076ff;
z-index: 2147483647;
transition:
width ${ProgressBar.animationDuration}ms ease-out,
opacity ${ProgressBar.animationDuration/2}ms ${ProgressBar.animationDuration/2}ms ease-in;
remodel: translate3d(0, 0, 0);
}
`}constructor(){this.hiding=!1,this.worth=0,this.seen=!1,this.trickle=()=>{this.setValue(this.worth+Math.random()/100)},this.stylesheetElement=this.createStylesheetElement(),this.progressElement=this.createProgressElement(),this.installStylesheetElement(),this.setValue(0)}present()(this.seen=!0,this.installProgressElement(),this.startTrickling())disguise(){this.seen&&!this.hiding&&(this.hiding=!0,this.fadeProgressElement(()=>{this.uninstallProgressElement(),this.stopTrickling(),this.seen=!1,this.hiding=!1}))}setValue(worth){this.worth=worth,this.refresh()}installStylesheetElement(){doc.head.insertBefore(this.stylesheetElement,doc.head.firstChild)}installProgressElement(){this.progressElement.model.width=”0″,this.progressElement.model.opacity=”1″,doc.documentElement.insertBefore(this.progressElement,doc.physique),this.refresh()}fadeProgressElement(callback){this.progressElement.model.opacity=”0″,setTimeout(callback,1.5*ProgressBar.animationDuration)}uninstallProgressElement(){this.progressElement.parentNode&&doc.documentElement.removeChild(this.progressElement)}startTrickling()stopTrickling(){window.clearInterval(this.trickleInterval),delete this.trickleInterval}refresh(){requestAnimationFrame(()=>{this.progressElement.model.width=10+90*this.worth+”%”})}createStylesheetElement(){var factor=doc.createElement(“style”);return factor.kind=”text/css”,factor.textContent=ProgressBar.defaultCSS,this.cspNonce&&(factor.nonce=this.cspNonce),factor}createProgressElement(){var factor=doc.createElement(“div”);return factor.className=”turbo-progress-bar”,factor}get cspNonce(){return getMetaContent(“csp-nonce”)}}ProgressBar.animationDuration=300;class HeadSnapshot extends Snapshot{constructor(){tremendous(…arguments),this.detailsByOuterHTML=this.kids.filter(factor=>!operate elementIsNoscript(factor){factor=factor.localName;return”noscript”==factor}(factor)).map(factor=>operate elementWithoutNonce(factor){factor.hasAttribute(“nonce”)&&factor.setAttribute(“nonce”,””);return factor}(factor)).cut back((end result,factor)=>{var outerHTML=factor(“outerHTML”),particulars=outerHTML in end result?end result(outerHTML):{kind:operate elementType(factor){return operate elementIsScript(factor){factor=factor.localName;return”script”==factor}(factor)?”script”:operate elementIsStylesheet(factor)”link”==tagName&&”stylesheet”==factor.getAttribute(“rel”)(factor)?”stylesheet”:void 0}(factor),tracked:operate elementIsTracked(factor){return”reload”==factor.getAttribute(“data-turbo-track”)}(factor),components:()};return Object.assign(Object.assign({},end result),{(outerHTML):Object.assign(Object.assign({},particulars),{components:(…particulars.components,factor)})})},{})}get trackedElementSignature(){return Object.keys(this.detailsByOuterHTML).filter(outerHTML=>this.detailsByOuterHTML(outerHTML).tracked).be a part of(“”)}getScriptElementsNotInSnapshot(snapshot){return this.getElementsMatchingTypeNotInSnapshot(“script”,snapshot)}getStylesheetElementsNotInSnapshot(snapshot){return this.getElementsMatchingTypeNotInSnapshot(“stylesheet”,snapshot)}getElementsMatchingTypeNotInSnapshot(matchedType,snapshot){return Object.keys(this.detailsByOuterHTML).filter(outerHTML=>!(outerHTML in snapshot.detailsByOuterHTML)).map(outerHTML=>this.detailsByOuterHTML(outerHTML)).filter(({kind})=>kind==matchedType).map(({components:(factor)})=>factor)}get provisionalElements(){return Object.keys(this.detailsByOuterHTML).cut back((end result,outerHTML)=>{var{kind:outerHTML,tracked,components}=this.detailsByOuterHTML(outerHTML);return null!=outerHTML||tracked?1{var(outerHTML)=this.detailsByOuterHTML(outerHTML)(“elements”);return operate elementIsMetaElementWithName(factor,title){var tagName=factor.localName;return”meta”==tagName&&factor.getAttribute(“name”)==title}(outerHTML,title)?outerHTML:end result},void 0)}}class PageSnapshot extends Snapshot{static fromHTMLString(html=””){return this.fromDocument(parseHTMLDocument(html))}static fromElement(factor){return this.fromDocument(factor.ownerDocument)}static fromDocument({head,physique}){return new this(physique,new HeadSnapshot(head))}constructor(factor,headSnapshot){tremendous(factor),this.headSnapshot=headSnapshot}clone(){var index,supply,clonedElement=this.factor.cloneNode(!0),selectElements=this.factor.querySelectorAll(“select”),clonedSelectElements=clonedElement.querySelectorAll(“select”);for((index,supply)of selectElements.entries()){var clone=clonedSelectElements(index);for(const choice of clone.selectedOptions)choice.chosen=!1;for(const choice of supply.selectedOptions)clone.choices(choice.index).chosen=!0}for(const clonedPasswordInput of clonedElement.querySelectorAll(‘enter(kind=”password”)’))clonedPasswordInput.worth=””;return new PageSnapshot(clonedElement,this.headSnapshot)}get headElement(){return this.headSnapshot.factor}get rootLocation(){var _a;return expandURL(null!=(_a=this.getSetting(“root”))?_a:”/”)}get cacheControlValue(){return this.getSetting(“cache-control”)}get isPreviewable(){return”no-preview”!=this.cacheControlValue}get isCacheable(){return”no-cache”!=this.cacheControlValue}get isVisitable(){return”reload”!=this.getSetting(“visit-control”)}getSetting(title){return this.headSnapshot.getMetaValue(“turbo-“+title)}}(prototype=TimingMetric=TimingMetric||{}).visitStart=”visitStart”,prototype.requestStart=”requestStart”,prototype.requestEnd=”requestEnd”,prototype.visitEnd=”visitEnd”,(prototype=VisitState=VisitState||{}).initialized=”initialized”,prototype.began=”started”,prototype.canceled=”canceled”,prototype.failed=”failed”;const defaultOptions={motion:”advance”,historyChanged:!(prototype.accomplished=”completed”),visitCachedSnapshot:()=>{},willRender:!0,updateHistory:!0,shouldCacheSnapshot:!0,acceptsStreamResponse:!1};(prototype=SystemStatusCode=SystemStatusCode||{})(prototype.networkFailure=0)=”networkFailure”,prototype(prototype.timeoutFailure=-1)=”timeoutFailure”,prototype(prototype.contentTypeMismatch=-2)=”contentTypeMismatch”;class Go to{constructor(delegate,location2,restorationIdentifier,choices={}){this.identifier=uuid(),this.timingMetrics={},this.followedRedirect=!1,this.historyChanged=!1,this.scrolled=!1,this.shouldCacheSnapshot=!0,this.acceptsStreamResponse=!1,this.snapshotCached=!1,this.state=VisitState.initialized,this.delegate=delegate,this.location=location2,this.restorationIdentifier=restorationIdentifier||uuid();var{motion:delegate,historyChanged:location2,referrer:restorationIdentifier,snapshot:choices,snapshotHTML,response,visitCachedSnapshot,willRender,updateHistory,shouldCacheSnapshot,acceptsStreamResponse}=Object.assign(Object.assign({},defaultOptions),choices);this.motion=delegate,this.historyChanged=location2,this.referrer=restorationIdentifier,this.snapshot=choices,this.snapshotHTML=snapshotHTML,this.response=response,this.isSamePage=this.delegate.locationWithActionIsSamePage(this.location,this.motion),this.visitCachedSnapshot=visitCachedSnapshot,this.willRender=willRender,this.updateHistory=updateHistory,this.scrolled=!willRender,this.shouldCacheSnapshot=shouldCacheSnapshot,this.acceptsStreamResponse=acceptsStreamResponse}get adapter(){return this.delegate.adapter}get view(){return this.delegate.view}get historical past(){return this.delegate.historical past}get restorationData(){return this.historical past.getRestorationDataForIdentifier(this.restorationIdentifier)}get silent(){return this.isSamePage}begin(){this.state==VisitState.initialized&&(this.recordTimingMetric(TimingMetric.visitStart),this.state=VisitState.began,this.adapter.visitStarted(this),this.delegate.visitStarted(this))}cancel(){this.state==VisitState.began&&(this.request&&this.request.cancel(),this.cancelRender(),this.state=VisitState.canceled)}full()fail(){this.state==VisitState.began&&(this.state=VisitState.failed,this.adapter.visitFailed(this))}changeHistory(){var _a;!this.historyChanged&&this.updateHistory&&(_a=getHistoryMethodForAction(this.location.href===(null==(_a=this.referrer)?void 0:_a.href)?”replace”:this.motion),this.historical past.replace(_a,this.location,this.restorationIdentifier),this.historyChanged=!0)}issueRequest(){this.hasPreloadedResponse()?this.simulateRequest():this.shouldIssueRequest()&&!this.request&&(this.request=new FetchRequest(this,FetchMethod.get,this.location),this.request.carry out())}simulateRequest(){this.response&&(this.startRequest(),this.recordResponse(),this.finishRequest())}startRequest(){this.recordTimingMetric(TimingMetric.requestStart),this.adapter.visitRequestStarted(this)}recordResponse(response=this.response){(this.response=response)&&(response=response(“statusCode”),isSuccessful(response)?this.adapter.visitRequestCompleted(this):this.adapter.visitRequestFailedWithStatusCode(this,response))}finishRequest(){this.recordTimingMetric(TimingMetric.requestEnd),this.adapter.visitRequestFinished(this)}loadResponse(){if(this.response){const{statusCode,responseHTML}=this.response;this.render(()=>__async$3(this,null,operate*(){this.shouldCacheSnapshot&&this.cacheSnapshot(),this.view.renderPromise&&(yield this.view.renderPromise),isSuccessful(statusCode)&&null!=responseHTML?(yield this.view.renderPage(PageSnapshot.fromHTMLString(responseHTML),!1,this.willRender,this),this.performScroll(),this.adapter.visitRendered(this),this.full()):(yield this.view.renderError(PageSnapshot.fromHTMLString(responseHTML),this),this.adapter.visitRendered(this),this.fail())}))}}getCachedSnapshot()snapshot.hasAnchor(getAnchor(this.location)))&&(“restore”==this.motiongetPreloadedSnapshot(){if(this.snapshotHTML)return PageSnapshot.fromHTMLString(this.snapshotHTML)}hasCachedSnapshot(){return null!=this.getCachedSnapshot()}loadCachedSnapshot(){const snapshot=this.getCachedSnapshot();if(snapshot){const isPreview=this.shouldIssueRequest();this.render(()=>__async$3(this,null,operate*()this.full())))}}followRedirect(){var _a;this.redirectedToLocation&&!this.followedRedirect&&null!=(_a=this.response)&&_a.redirected&&(this.adapter.visitProposedToLocation(this.redirectedToLocation,{motion:”replace”,response:this.response,shouldCacheSnapshot:!1,willRender:!1}),this.followedRedirect=!0)}goToSamePageAnchor(){this.isSamePage&&this.render(()=>__async$3(this,null,operate*(){this.cacheSnapshot(),this.performScroll(),this.changeHistory(),this.adapter.visitRendered(this)}))}prepareRequest(request){this.acceptsStreamResponse&&request.acceptResponseType(StreamMessage.contentType)}requestStarted(){this.startRequest()}requestPreventedHandlingResponse(_request,_response){}requestSucceededWithResponse(request,response){return __async$3(this,null,operate*(){var responseHTML=yield response.responseHTML,{redirected,statusCode}=response;null==responseHTML?this.recordResponse({statusCode:SystemStatusCode.contentTypeMismatch,redirected:redirected}):(this.redirectedToLocation=response.redirected?response.location:void 0,this.recordResponse({statusCode:statusCode,responseHTML:responseHTML,redirected:redirected}))})}requestFailedWithResponse(request,response){return __async$3(this,null,operate*(){var responseHTML=yield response.responseHTML,{redirected,statusCode}=response;null==responseHTML?this.recordResponse({statusCode:SystemStatusCode.contentTypeMismatch,redirected:redirected}):this.recordResponse({statusCode:statusCode,responseHTML:responseHTML,redirected:redirected})})}requestErrored(_request,_error){this.recordResponse({statusCode:SystemStatusCode.networkFailure,redirected:!1})}requestFinished(){this.finishRequest()}performScroll()scrollToRestoredPosition(){var scrollPosition=this.restorationData(“scrollPosition”);if(scrollPosition)return this.view.scrollToPosition(scrollPosition),!0}scrollToAnchor(){var anchor=getAnchor(this.location);if(null!=anchor)return this.view.scrollToAnchor(anchor),!0}recordTimingMetric(metric){this.timingMetrics(metric)=(new Date).getTime()}getTimingMetrics(){return Object.assign({},this.timingMetrics)}getHistoryMethodForAction(motion){change(motion){case”replace”:return historical past.replaceState;case”advance”:case”restore”:return historical past.pushState}}hasPreloadedResponse(){return”object”==typeof this.response}shouldIssueRequest(){return!this.isSamePage&&(“restore”==this.motion?!this.hasCachedSnapshot():this.willRender)}cacheSnapshot()render(callback){return __async$3(this,null,operate*(){this.cancelRender(),yield new Promise(resolve=>{this.body=requestAnimationFrame(()=>resolve())}),yield callback(),delete this.body})}cancelRender(){this.body&&(cancelAnimationFrame(this.body),delete this.body)}}operate isSuccessful(statusCode){return 200<=statusCode&&statusCode{this.progressBar.present()},this.session=session2}visitProposedToLocation(location2,choices)visitStarted(visit2){this.location=visit2.location,visit2.loadCachedSnapshot(),visit2.issueRequest(),visit2.goToSamePageAnchor()}visitRequestStarted(visit2)”restore”!=visit2.motion?this.showVisitProgressBarAfterDelay():this.showProgressBar()visitRequestCompleted(visit2){visit2.loadResponse()}visitRequestFailedWithStatusCode(visit2,statusCode){change(statusCode){case SystemStatusCode.networkFailure:case SystemStatusCode.timeoutFailure:case SystemStatusCode.contentTypeMismatch:return this.reload({cause:”request_failed”,context:{statusCode:statusCode}});default:return visit2.loadResponse()}}visitRequestFinished(_visit){this.progressBar.setValue(1),this.hideVisitProgressBar()}visitCompleted(_visit){}pageInvalidated(cause){this.reload(cause)}visitFailed(_visit){}visitRendered(_visit){}formSubmissionStarted(_formSubmission){this.progressBar.setValue(0),this.showFormProgressBarAfterDelay()}formSubmissionFinished(_formSubmission){this.progressBar.setValue(1),this.hideFormProgressBar()}showVisitProgressBarAfterDelay(){this.visitProgressBarTimeout=window.setTimeout(this.showProgressBar,this.session.progressBarDelay)}hideVisitProgressBar(){this.progressBar.disguise(),null!=this.visitProgressBarTimeout&&(window.clearTimeout(this.visitProgressBarTimeout),delete this.visitProgressBarTimeout)}showFormProgressBarAfterDelay(){null==this.formProgressBarTimeout&&(this.formProgressBarTimeout=window.setTimeout(this.showProgressBar,this.session.progressBarDelay))}hideFormProgressBar(){this.progressBar.disguise(),null!=this.formProgressBarTimeout&&(window.clearTimeout(this.formProgressBarTimeout),delete this.formProgressBarTimeout)}reload(cause){dispatch(“turbo:reload”,{element:cause}),window.location.href=(null==(cause=this.location)?void 0:cause.toString())||window.location.href}get navigator(){return this.session.navigator}}class CacheObserver{constructor(){this.selector=”(data-turbo-temporary)”,this.deprecatedSelector=”(data-turbo-cache=false)”,this.began=!1,this.removeTemporaryElements=_event=>{for(const factor of this.temporaryElements)factor.take away()}}begin()cease(){this.began&&(this.began=!1,removeEventListener(“turbo:before-cache”,this.removeTemporaryElements,!1))}get temporaryElements(){return(…doc.querySelectorAll(this.selector),…this.temporaryElementsWithDeprecation)}get temporaryElementsWithDeprecation(){var components=doc.querySelectorAll(this.deprecatedSelector);return components.size&&console.warn(`The ${this.deprecatedSelector} selector is deprecated and can be eliminated in a future model. Use ${this.selector} as an alternative.`),(…components)}}class FrameRedirector{constructor(session2,factor){this.session=session2,this.factor=factor,this.linkInterceptor=new LinkInterceptor(this,factor),this.formSubmitObserver=new FormSubmitObserver(this,factor)}begin(){this.linkInterceptor.begin(),this.formSubmitObserver.begin()}cease(){this.linkInterceptor.cease(),this.formSubmitObserver.cease()}shouldInterceptLinkClick(factor,_location,_event){return this.shouldRedirect(factor)}linkClickIntercepted(factor,url,occasion){var body=this.findFrameElement(factor);body&&body.delegate.linkClickIntercepted(factor,url,occasion)}willSubmitForm(factor,submitter){return null==factor.closest(“turbo-frame”)&&this.shouldSubmit(factor,submitter)&&this.shouldRedirect(factor,submitter)}formSubmitted(factor,submitter){var body=this.findFrameElement(factor,submitter);body&&body.delegate.formSubmitted(factor,submitter)}shouldSubmit(kind,submitter){var motion=getAction(kind,submitter),meta=this.factor.ownerDocument.querySelector(‘meta(title=”turbo-root”)’),meta=expandURL(null!=(meta=null==meta?void 0:meta.content material)?meta:”/”);return this.shouldRedirect(kind,submitter)&&locationIsVisitable(motion,meta)}shouldRedirect(factor,submitter){return!!(factor instanceof HTMLFormElement?this.session.submissionIsNavigatable(factor,submitter):this.session.elementIsNavigatable(factor))&&(!!(submitter=this.findFrameElement(factor,submitter))&&submitter!=factor.closest(“turbo-frame”))}findFrameElement(factor,submitter){submitter=(null==submitter?void 0:submitter.getAttribute(“data-turbo-frame”))||factor.getAttribute(“data-turbo-frame”);if(submitter&&”_top”!=submitter){factor=this.factor.querySelector(`#${submitter}:not((disabled))`);if(factor instanceof FrameElement)return factor}}}class Historical past{constructor(delegate){this.restorationIdentifier=uuid(),this.restorationData={},this.began=!1,this.pageLoaded=!1,this.onPopState=occasion=>{this.shouldHandlePopState()&&(occasion=(occasion.state||{})(“turbo”),occasion&&(this.location=new URL(window.location.href),occasion=occasion(“restorationIdentifier”),this.restorationIdentifier=occasion,this.delegate.historyPoppedToLocationWithRestorationIdentifier(this.location,occasion)))},this.onPageLoad=_event=>__async$3(this,null,operate*(){yield operate nextMicrotask(){return Promise.resolve()}(),this.pageLoaded=!0}),this.delegate=delegate}begin()cease(){this.began&&(removeEventListener(“popstate”,this.onPopState,!1),removeEventListener(“load”,this.onPageLoad,!1),this.began=!1)}push(location2,restorationIdentifier){this.replace(historical past.pushState,location2,restorationIdentifier)}change(location2,restorationIdentifier){this.replace(historical past.replaceState,location2,restorationIdentifier)}replace(technique,location2,restorationIdentifier=uuid()){technique.name(historical past,{turbo:{restorationIdentifier:restorationIdentifier}},””,location2.href),this.location=location2,this.restorationIdentifier=restorationIdentifier}getRestorationDataForIdentifier(restorationIdentifier){return this.restorationData(restorationIdentifier)||{}}updateRestorationData(additionalData){var restorationIdentifier=this(“restorationIdentifier”),restorationData=this.restorationData(restorationIdentifier);this.restorationData(restorationIdentifier)=Object.assign(Object.assign({},restorationData),additionalData)}assumeControlOfScrollRestoration()relinquishControlOfScrollRestoration(){this.previousScrollRestoration&&(historical past.scrollRestoration=this.previousScrollRestoration,delete this.previousScrollRestoration)}shouldHandlePopState(){return this.pageIsLoaded()}pageIsLoaded()}class Navigator{constructor(delegate){this.delegate=delegate}proposeVisit(location2,choices={}){this.delegate.allowsVisitingLocationWithAction(location2,choices.motion)&&(locationIsVisitable(location2,this.view.snapshot.rootLocation)?this.delegate.visitProposedToLocation(location2,choices):window.location.href=location2.toString())}startVisit(locatable,restorationIdentifier,choices={}){this.cease(),this.currentVisit=new Go to(this,expandURL(locatable),restorationIdentifier,Object.assign({referrer:this.location},choices)),this.currentVisit.begin()}submitForm(kind,submitter){this.cease(),this.formSubmission=new FormSubmission(this,kind,submitter,!0),this.formSubmission.begin()}cease(){this.formSubmission&&(this.formSubmission.cease(),delete this.formSubmission),this.currentVisit&&(this.currentVisit.cancel(),delete this.currentVisit)}get adapter(){return this.delegate.adapter}get view(){return this.delegate.view}get historical past(){return this.delegate.historical past}formSubmissionStarted(formSubmission){“function”==typeof this.adapter.formSubmissionStarted&&this.adapter.formSubmissionStarted(formSubmission)}formSubmissionSucceededWithResponse(formSubmission,fetchResponse){return __async$3(this,null,operate*(){var responseHTML,shouldCacheSnapshot,statusCode,redirected,motion;formSubmission==this.formSubmission&&(responseHTML=yield fetchResponse.responseHTML)&&({statusCode,redirected}=((shouldCacheSnapshot=formSubmission.isSafe)||this.view.clearSnapshotCache(),fetchResponse),motion=this.getActionForFormSubmission(formSubmission),this.proposeVisit(fetchResponse.location,{motion:motion,shouldCacheSnapshot:shouldCacheSnapshot,response:{statusCode:statusCode,responseHTML:responseHTML,redirected:redirected}}))})}formSubmissionFailedWithResponse(formSubmission,fetchResponse){return __async$3(this,null,operate*(){var responseHTML=yield fetchResponse.responseHTML;responseHTML&&(responseHTML=PageSnapshot.fromHTMLString(responseHTML),fetchResponse.serverError?yield this.view.renderError(responseHTML,this.currentVisit):yield this.view.renderPage(responseHTML,!1,!0,this.currentVisit),this.view.scrollToTop(),this.view.clearSnapshotCache())})}formSubmissionErrored(formSubmission,error){console.error(error)}formSubmissionFinished(formSubmission){“function”==typeof this.adapter.formSubmissionFinished&&this.adapter.formSubmissionFinished(formSubmission)}visitStarted(visit2){this.delegate.visitStarted(visit2)}visitCompleted(visit2){this.delegate.visitCompleted(visit2)}locationWithActionIsSamePage(location2,motion)null!=anchor&&anchor!==currentAnchor)visitScrolledToSamePageLocation(oldURL,newURL){this.delegate.visitScrolledToSamePageLocation(oldURL,newURL)}get location(){return this.historical past.location}get restorationIdentifier(){return this.historical past.restorationIdentifier}getActionForFormSubmission({submitter,formElement})”advance”}(prototype=PageStage=PageStage||{})(prototype.preliminary=0)=”initial”,prototype(prototype.loading=1)=”loading”,prototype(prototype.interactive=2)=”interactive”,prototype(prototype.full=3)=”complete”;class PageObserver{constructor(delegate){this.stage=PageStage.preliminary,this.began=!1,this.interpretReadyState=()=>{var readyState=this(“readyState”);”interactive”==readyState?this.pageIsInteractive():”complete”==readyState&&this.pageIsComplete()},this.pageWillUnload=()=>{this.delegate.pageWillUnload()},this.delegate=delegate}begin()cease(){this.began&&(doc.removeEventListener(“readystatechange”,this.interpretReadyState,!1),removeEventListener(“pagehide”,this.pageWillUnload,!1),this.began=!1)}pageIsInteractive(){this.stage==PageStage.loading&&(this.stage=PageStage.interactive,this.delegate.pageBecameInteractive())}pageIsComplete(){this.pageIsInteractive(),this.stage==PageStage.interactive&&(this.stage=PageStage.full,this.delegate.pageLoaded())}get readyState(){return doc.readyState}}class ScrollObserver{constructor(delegate){this.began=!1,this.onScroll=()=>{this.updatePosition({x:window.pageXOffset,y:window.pageYOffset})},this.delegate=delegate}begin()cease(){this.began&&(removeEventListener(“scroll”,this.onScroll,!1),this.began=!1)}updatePosition(place){this.delegate.scrollPositionChanged(place)}}class StreamMessageRenderer{render({fragment}){Bardo.preservingPermanentElements(this,operate getPermanentElementMapForFragment(fragment){var permanentElementsInDocument=queryPermanentElementsAll(doc.documentElement),permanentElementMap={};for(const permanentElementInDocument of permanentElementsInDocument){var id=permanentElementInDocument(“id”);for(const streamElement of fragment.querySelectorAll(“turbo-stream”)){var elementInStream=getPermanentElementById(streamElement.templateElement.content material,id);elementInStream&&(permanentElementMap(id)=(permanentElementInDocument,elementInStream))}}return permanentElementMap}(fragment),()=>doc.documentElement.appendChild(fragment))}enteringBardo(currentPermanentElement,newPermanentElement){newPermanentElement.replaceWith(currentPermanentElement.cloneNode(!0))}leavingBardo(){}}class StreamObserver{constructor(delegate){this.sources=new Set,this.began=!1,this.inspectFetchResponse=occasion=>{var response=operate fetchResponseFromEvent(occasion){occasion=null==(occasion=occasion.element)?void 0:occasion.fetchResponse;if(occasion instanceof FetchResponse)return occasion}(occasion);response&&operate fetchResponseIsStream(response){response=null!=(response=response.contentType)?response:””;return response.startsWith(StreamMessage.contentType)}(response)&&(occasion.preventDefault(),this.receiveMessageResponse(response))},this.receiveMessageEvent=occasion=>{this.began&&”string”==typeof occasion.knowledge&&this.receiveMessageHTML(occasion.knowledge)},this.delegate=delegate}begin()(this.began=!0,addEventListener(“turbo:before-fetch-response”,this.inspectFetchResponse,!1))cease(){this.began&&(this.began=!1,removeEventListener(“turbo:before-fetch-response”,this.inspectFetchResponse,!1))}connectStreamSource(supply)disconnectStreamSource(supply){this.streamSourceIsConnected(supply)&&(this.sources.delete(supply),supply.removeEventListener(“message”,this.receiveMessageEvent,!1))}streamSourceIsConnected(supply){return this.sources.has(supply)}receiveMessageResponse(response){return __async$3(this,null,operate*(){var html=yield response.responseHTML;html&&this.receiveMessageHTML(html)})}receiveMessageHTML(html){this.delegate.receivedMessageFromStream(StreamMessage.wrap(html))}}class ErrorRenderer extends Renderer{static renderElement(currentElement,newElement){var{documentElement,physique}=doc;documentElement.replaceChild(newElement,physique)}render(){return __async$3(this,null,operate*(){this.replaceHeadAndBody(),this.activateScriptElements()})}replaceHeadAndBody(){var{documentElement,head}=doc;documentElement.replaceChild(this.newHead,head),this.renderElement(this.currentElement,this.newElement)}activateScriptElements(){for(const replaceableElement of this.scriptElements){var factor,parentNode=replaceableElement.parentNode;parentNode&&(factor=activateScriptElement(replaceableElement),parentNode.replaceChild(factor,replaceableElement))}}get newHead(){return this.newSnapshot.headSnapshot.factor}get scriptElements(){return doc.documentElement.querySelectorAll(“script”)}}class PageRenderer extends Renderer{static renderElement(currentElement,newElement){doc.physique&&newElement instanceof HTMLBodyElement?doc.physique.replaceWith(newElement):doc.documentElement.appendChild(newElement)}get shouldRender(){return this.newSnapshot.isVisitable&&this.trackedElementsAreIdentical}get reloadReason(){return this.newSnapshot.isVisitable?this.trackedElementsAreIdentical?void 0:{cause:”tracked_element_mismatch”}:{cause:”turbo_visit_control_is_reload”}}prepareToRender(){return __async$3(this,null,operate*(){yield this.mergeHead()})}render(){return __async$3(this,null,operate*(){this.willRender&&(yield this.replaceBody())})}finishRendering()get currentHeadSnapshot(){return this.currentSnapshot.headSnapshot}get newHeadSnapshot(){return this.newSnapshot.headSnapshot}get newElement(){return this.newSnapshot.factor}mergeHead(){return __async$3(this,null,operate*(){var mergedHeadElements=this.mergeProvisionalElements(),newStylesheetElements=this.copyNewHeadStylesheetElements();this.copyNewHeadScriptElements(),yield mergedHeadElements,yield newStylesheetElements})}replaceBody(){return __async$3(this,null,operate*(){yield this.preservingPermanentElements(()=>__async$3(this,null,operate*(){this.activateNewBody(),yield this.assignNewBody()}))})}get trackedElementsAreIdentical(){return this.currentHeadSnapshot.trackedElementSignature==this.newHeadSnapshot.trackedElementSignature}copyNewHeadStylesheetElements(){return __async$3(this,null,operate*(){var loadingElements=();for(const factor of this.newHeadStylesheetElements)loadingElements.push(operate waitForLoad(factor,timeoutInMilliseconds=2e3){return new Promise(resolve=>{const onComplete=()=>{factor.removeEventListener(“error”,onComplete),factor.removeEventListener(“load”,onComplete),resolve()};factor.addEventListener(“load”,onComplete,{as soon as:!0}),factor.addEventListener(“error”,onComplete,{as soon as:!0}),setTimeout(resolve,timeoutInMilliseconds)})}(factor)),doc.head.appendChild(factor);yield Promise.all(loadingElements)})}copyNewHeadScriptElements(){for(const factor of this.newHeadScriptElements)doc.head.appendChild(activateScriptElement(factor))}mergeProvisionalElements(){return __async$3(this,null,operate*()doc.head.removeChild(factor);for(const factor of newHeadElements)doc.head.appendChild(factor))}isCurrentElementInElementList(factor,elementList){for(var(index,newElement)of elementList.entries()){if(“TITLE”==factor.tagName){if(“TITLE”!=newElement.tagName)proceed;if(factor.innerHTML==newElement.innerHTML)return elementList.splice(index,1),!0}if(newElement.isEqualNode(factor))return elementList.splice(index,1),!0}return!1}removeCurrentHeadProvisionalElements(){for(const factor of this.currentHeadProvisionalElements)doc.head.removeChild(factor)}copyNewHeadProvisionalElements(){for(const factor of this.newHeadProvisionalElements)doc.head.appendChild(factor)}activateNewBody(){doc.adoptNode(this.newElement),this.activateNewBodyScriptElements()}activateNewBodyScriptElements(){for(const inertScriptElement of this.newBodyScriptElements){var activatedScriptElement=activateScriptElement(inertScriptElement);inertScriptElement.replaceWith(activatedScriptElement)}}assignNewBody(){return __async$3(this,null,operate*(){yield this.renderElement(this.currentElement,this.newElement)})}get newHeadStylesheetElements(){return this.newHeadSnapshot.getStylesheetElementsNotInSnapshot(this.currentHeadSnapshot)}get newHeadScriptElements(){return this.newHeadSnapshot.getScriptElementsNotInSnapshot(this.currentHeadSnapshot)}get currentHeadProvisionalElements(){return this.currentHeadSnapshot.provisionalElements}get newHeadProvisionalElements(){return this.newHeadSnapshot.provisionalElements}get newBodyScriptElements(){return this.newElement.querySelectorAll(“script”)}}class SnapshotCache{constructor(dimension){this.keys=(),this.snapshots={},this.dimension=dimension}has(location2){return toCacheKey(location2)on this.snapshots}get(location2){var snapshot;if(this.has(location2))return snapshot=this.learn(location2),this.contact(location2),snapshot}put(location2,snapshot){return this.write(location2,snapshot),this.contact(location2),snapshot}clear(){this.snapshots={}}learn(location2){return this.snapshots(toCacheKey(location2))}write(location2,snapshot){this.snapshots(toCacheKey(location2))=snapshot}contact(location2){var location2=toCacheKey(location2),index=this.keys.indexOf(location2);-1setTimeout(()=>resolve(),0))}(),snapshot=snapshot.clone(),this.snapshotCache.put(location2,snapshot),snapshot})}getCachedSnapshotForLocation(location2){return this.snapshotCache.get(location2)}get snapshot(){return PageSnapshot.fromElement(this.factor)}}class Preloader{constructor(delegate){this.selector=”a(data-turbo-preload)”,this.delegate=delegate}get snapshotCache(){return this.delegate.navigator.view.snapshotCache}begin(){if(“loading”===doc.readyState)return doc.addEventListener(“DOMContentLoaded”,()=>{this.preloadOnLoadLinksForView(doc.physique)});this.preloadOnLoadLinksForView(doc.physique)}preloadOnLoadLinksForView(factor){for(const hyperlink of factor.querySelectorAll(this.selector))this.preloadURL(hyperlink)}preloadURL(hyperlink){return __async$3(this,null,operate*(){var location2=new URL(hyperlink.href);if(!this.snapshotCache.has(location2))strive{var responseText=yield(yield fetch(location2.toString(),{headers:{“VND.PREFETCH”:”true”,Settle for:”text/html”}})).textual content(),snapshot=PageSnapshot.fromHTMLString(responseText);this.snapshotCache.put(location2,snapshot)}catch(_){}})}}operate extendURLWithDeprecatedProperties(url){Object.defineProperties(url,deprecatedLocationPropertyDescriptors)}const deprecatedLocationPropertyDescriptors={absoluteURL:{get(){return this.toString()}}};const StreamActions={after(){this.targetElements.forEach(e=>{var _a;return null==(_a=e.parentElement)?void 0:_a.insertBefore(this.templateContent,e.nextSibling)})},append(){this.removeDuplicateTargetChildren(),this.targetElements.forEach(e=>e.append(this.templateContent))},earlier than(){this.targetElements.forEach(e=>{var _a;return null==(_a=e.parentElement)?void 0:_a.insertBefore(this.templateContent,e)})},prepend(){this.removeDuplicateTargetChildren(),this.targetElements.forEach(e=>e.prepend(this.templateContent))},take away(){this.targetElements.forEach(e=>e.take away())},change(){this.targetElements.forEach(e=>e.replaceWith(this.templateContent))},replace(){this.targetElements.forEach(targetElement=>{targetElement.innerHTML=””,targetElement.append(this.templateContent)})}},session=new class Session{constructor(){this.navigator=new Navigator(this),this.historical past=new Historical past(this),this.preloader=new Preloader(this),this.view=new PageView(this,doc.documentElement),this.adapter=new BrowserAdapter(this),this.pageObserver=new PageObserver(this),this.cacheObserver=new CacheObserver,this.linkClickObserver=new LinkClickObserver(this,window),this.formSubmitObserver=new FormSubmitObserver(this,doc),this.scrollObserver=new ScrollObserver(this),this.streamObserver=new StreamObserver(this),this.formLinkClickObserver=new FormLinkClickObserver(this,doc.documentElement),this.frameRedirector=new FrameRedirector(this,doc.documentElement),this.streamMessageRenderer=new StreamMessageRenderer,this.drive=!0,this.enabled=!0,this.progressBarDelay=500,this.began=!1,this.formMode=”on”}begin()disable(){this.enabled=!1}cease(){this.began&&(this.pageObserver.cease(),this.cacheObserver.cease(),this.formLinkClickObserver.cease(),this.linkClickObserver.cease(),this.formSubmitObserver.cease(),this.scrollObserver.cease(),this.streamObserver.cease(),this.frameRedirector.cease(),this.historical past.cease(),this.began=!1)}registerAdapter(adapter){this.adapter=adapter}go to(location2,choices={}){var frameElement=choices.body?doc.getElementById(choices.body):null;frameElement instanceof FrameElement?(frameElement.src=location2.toString(),frameElement.loaded):this.navigator.proposeVisit(expandURL(location2),choices)}connectStreamSource(supply){this.streamObserver.connectStreamSource(supply)}disconnectStreamSource(supply){this.streamObserver.disconnectStreamSource(supply)}renderStreamMessage(message){this.streamMessageRenderer.render(StreamMessage.wrap(message))}clearCache(){this.view.clearSnapshotCache()}setProgressBarDelay(delay){this.progressBarDelay=delay}setFormMode(mode){this.formMode=mode}get location(){return this.historical past.location}get restorationIdentifier(){return this.historical past.restorationIdentifier}historyPoppedToLocationWithRestorationIdentifier(location2,restorationIdentifier){this.enabled?this.navigator.startVisit(location2,restorationIdentifier,{motion:”restore”,historyChanged:!0}):this.adapter.pageInvalidated({cause:”turbo_disabled”})}scrollPositionChanged(place){this.historical past.updateRestorationData({scrollPosition:place})}willSubmitFormLinkToLocation(hyperlink,location2){return this.elementIsNavigatable(hyperlink)&&locationIsVisitable(location2,this.snapshot.rootLocation)}submittedFormLinkToLocation(){}willFollowLinkToLocation(hyperlink,location2,occasion){return this.elementIsNavigatable(hyperlink)&&locationIsVisitable(location2,this.snapshot.rootLocation)&&this.applicationAllowsFollowingLinkToLocation(hyperlink,location2,occasion)}followedLinkToLocation(hyperlink,location2){var motion=this.getActionForLink(hyperlink),hyperlink=hyperlink.hasAttribute(“data-turbo-stream”);this.go to(location2.href,{motion:motion,acceptsStreamResponse:hyperlink})}allowsVisitingLocationWithAction(location2,motion)visitProposedToLocation(location2,choices){extendURLWithDeprecatedProperties(location2),this.adapter.visitProposedToLocation(location2,choices)}visitStarted(visit2)this.notifyApplicationAfterVisitingLocation(visit2.location,visit2.motion)visitCompleted(visit2){clearBusyState(doc.documentElement),this.notifyApplicationAfterPageLoad(visit2.getTimingMetrics())}locationWithActionIsSamePage(location2,motion){return this.navigator.locationWithActionIsSamePage(location2,motion)}visitScrolledToSamePageLocation(oldURL,newURL){this.notifyApplicationAfterVisitingSamePageLocation(oldURL,newURL)}willSubmitForm(kind,submitter){var motion=getAction(kind,submitter);return this.submissionIsNavigatable(kind,submitter)&&locationIsVisitable(expandURL(motion),this.snapshot.rootLocation)}formSubmitted(kind,submitter){this.navigator.submitForm(kind,submitter)}pageBecameInteractive(){this.view.lastRenderedLocation=this.location,this.notifyApplicationAfterPageLoad()}pageLoaded(){this.historical past.assumeControlOfScrollRestoration()}pageWillUnload(){this.historical past.relinquishControlOfScrollRestoration()}receivedMessageFromStream(message){this.renderStreamMessage(message)}viewWillCacheSnapshot()this.notifyApplicationBeforeCachingSnapshot()allowsImmediateRender({factor},choices){var{defaultPrevented:factor,element:{render:choices}}=this.notifyApplicationBeforeRender(factor,choices);return this.view.renderer&&choices&&(this.view.renderer.renderElement=choices),!factor}viewRenderedSnapshot(_snapshot,_isPreview){this.view.lastRenderedLocation=this.historical past.location,this.notifyApplicationAfterRender()}preloadOnLoadLinksForView(factor){this.preloader.preloadOnLoadLinksForView(factor)}viewInvalidated(cause){this.adapter.pageInvalidated(cause)}frameLoaded(body){this.notifyApplicationAfterFrameLoad(body)}frameRendered(fetchResponse,body){this.notifyApplicationAfterFrameRender(fetchResponse,body)}applicationAllowsFollowingLinkToLocation(hyperlink,location2,ev){return!this.notifyApplicationAfterClickingLinkToLocation(hyperlink,location2,ev).defaultPrevented}applicationAllowsVisitingLocation(location2){return!this.notifyApplicationBeforeVisitingLocation(location2).defaultPrevented}notifyApplicationAfterClickingLinkToLocation(hyperlink,location2,occasion){return dispatch(“turbo:click”,{goal:hyperlink,element:{url:location2.href,originalEvent:occasion},cancelable:!0})}notifyApplicationBeforeVisitingLocation(location2){return dispatch(“turbo:before-visit”,{element:{url:location2.href},cancelable:!0})}notifyApplicationAfterVisitingLocation(location2,motion){return dispatch(“turbo:visit”,{element:{url:location2.href,motion:motion}})}notifyApplicationBeforeCachingSnapshot(){return dispatch(“turbo:before-cache”)}notifyApplicationBeforeRender(newBody,choices){return dispatch(“turbo:before-render”,{element:Object.assign({newBody:newBody},choices),cancelable:!0})}notifyApplicationAfterRender(){return dispatch(“turbo:render”)}notifyApplicationAfterPageLoad(timing={}){return dispatch(“turbo:load”,{element:{url:this.location.href,timing:timing}})}notifyApplicationAfterVisitingSamePageLocation(oldURL,newURL){dispatchEvent(new HashChangeEvent(“hashchange”,{oldURL:oldURL.toString(),newURL:newURL.toString()}))}notifyApplicationAfterFrameLoad(body){return dispatch(“turbo:frame-load”,{goal:body})}notifyApplicationAfterFrameRender(fetchResponse,body){return dispatch(“turbo:frame-render”,{element:{fetchResponse:fetchResponse},goal:body,cancelable:!0})}submissionIsNavigatable(kind,submitter)elementIsNavigatable(factor)getActionForLink(hyperlink)”advance”get snapshot(){return this.view.snapshot}};var prototype=new class Cache{constructor(session2){this.session=session2}clear(){this.session.clearCache()}resetCacheControl(){this.setCacheControl(“”)}exemptPageFromCache(){this.setCacheControl(“no-cache”)}exemptPageFromPreview(){this.setCacheControl(“no-preview”)}setCacheControl(worth){!operate setMetaContent(title,content material)((factor=doc.createElement(“meta”)).setAttribute(“name”,title),doc.head.appendChild(factor)),factor.setAttribute(“content”,content material),factor(“turbo-cache-control”,worth)}}(session),navigator$1=session(“navigator”);operate begin(){session.begin()}operate registerAdapter(adapter){session.registerAdapter(adapter)}operate go to(location2,choices){session.go to(location2,choices)}operate connectStreamSource(supply){session.connectStreamSource(supply)}operate disconnectStreamSource(supply){session.disconnectStreamSource(supply)}operate renderStreamMessage(message){session.renderStreamMessage(message)}operate clearCache(){console.warn(“Please replace `Turbo.clearCache()` with `Turbo.cache.clear()`. The top-level function is deprecated and will be removed in a future version of Turbo.`”),session.clearCache()}operate setProgressBarDelay(delay){session.setProgressBarDelay(delay)}operate setConfirmMethod(confirmMethod){FormSubmission.confirmMethod=confirmMethod}operate setFormMode(mode){session.setFormMode(mode)}var Turbo=Object.freeze({__proto__:null,navigator:navigator$1,session:session,cache:prototype,PageRenderer:PageRenderer,PageSnapshot:PageSnapshot,FrameRenderer:FrameRenderer,begin:begin,registerAdapter:registerAdapter,go to:go to,connectStreamSource:connectStreamSource,disconnectStreamSource:disconnectStreamSource,renderStreamMessage:renderStreamMessage,clearCache:clearCache,setProgressBarDelay:setProgressBarDelay,setConfirmMethod:setConfirmMethod,setFormMode:setFormMode,StreamActions:StreamActions});class TurboFrameMissingError extends Error{}operate getFrameElementById(id){if(null!=id){id=doc.getElementById(id);if(id instanceof FrameElement)return id}}operate activateElement(factor,currentURL){if(factor){var src=factor.getAttribute(“src”);if(null!=src&&null!=currentURL&&operate urlsAreEqual(left,proper){return expandURL(left).href==expandURL(proper).href}(src,currentURL))throw new Error(`Matching factor has a supply URL which references itself`);if((factor=factor.ownerDocument!==doc?doc.importNode(factor,!0):factor)instanceof FrameElement)return factor.connectedCallback(),factor.disconnectedCallback(),factor}}class StreamElement extends HTMLElement{static renderElement(newElement){return __async$3(this,null,operate*(){yield newElement.performAction()})}connectedCallback(){return __async$3(this,null,operate*(){strive{yield this.render()}catch(error){console.error(error)}lastly{this.disconnect()}})}render(){return __async$3(this,null,operate*(){var _a;return null!=(_a=this.renderPromise)?_a:this.renderPromise=__async$3(this,null,operate*(){var occasion=this.beforeRenderEvent;this.dispatchEvent(occasion)&&(yield nextAnimationFrame(),yield occasion.element.render(this))})})}disconnect(){strive{this.take away()}catch(_a){}}removeDuplicateTargetChildren(){this.duplicateChildren.forEach(c=>c.take away())}get duplicateChildren()()).filter(c=>!!c.id).map(c=>c.id);return existingChildren.filter(c=>newChildrenIds.consists of(c.id))get performAction(){if(this.motion){var actionFunction=StreamActions(this.motion);if(actionFunction)return actionFunction;this.increase(“unknown action”)}this.increase(“action attribute is missing”)}get targetElements(){return this.goal?this.targetElementsById:this.targets?this.targetElementsByQuery:void this.increase(“target or targets attribute is missing”)}get templateContent(){return this.templateElement.content material.cloneNode(!0)}get templateElement(){var template;return null===this.firstElementChild?(template=this.ownerDocument.createElement(“template”),this.appendChild(template),template):this.firstElementChild instanceof HTMLTemplateElement?this.firstElementChild:void this.increase(“first child element must be a element”)}get motion(){return this.getAttribute(“action”)}get goal(){return this.getAttribute(“target”)}get targets(){return this.getAttribute(“targets”)}increase(message){throw new Error(this.description+”: “+message)}get description(){var _a;return null!=(_a=(null!=(_a=this.outerHTML.match(/)+>/))?_a:())(0))?_a:””}get beforeRenderEvent(){return new CustomEvent(“turbo:before-stream-render”,{bubbles:!0,cancelable:!0,element:{newStream:this,render:StreamElement.renderElement}})}get targetElementsById(){var _a=null==(_a=this.ownerDocument)?void 0:_a.getElementById(this.goal);return null!==_a?(_a):()}get targetElementsByQuery(){var _a=null==(_a=this.ownerDocument)?void 0:_a.querySelectorAll(this.targets);return 0!==_a.size?Array.prototype.slice.name(_a):()}}class StreamSourceElement extends HTMLElement{constructor(){tremendous(…arguments),this.streamSource=null}connectedCallback(){this.streamSource=new(this.src.match(/^ws{1,2}:/)?WebSocket:EventSource)(this.src),connectStreamSource(this.streamSource)}disconnectedCallback(){this.streamSource&&disconnectStreamSource(this.streamSource)}get src()””}FrameElement.delegateConstructor=class FrameController{constructor(factor){this.fetchResponseLoaded=_fetchResponse=>{},this.currentFetchRequest=null,this.resolveVisitPromise=()=>{},this.related=!1,this.hasBeenLoaded=!1,this.ignoredAttributes=new Set,this.motion=null,this.visitCachedSnapshot=({factor:element2})=>{element2=element2.querySelector(“#”+this.factor.id);element2&&this.previousFrameElement&&element2.replaceChildren(…this.previousFrameElement.kids),delete this.previousFrameElement},this.factor=factor,this.view=new FrameView(this,this.factor),this.appearanceObserver=new AppearanceObserver(this,this.factor),this.formLinkClickObserver=new FormLinkClickObserver(this,this.factor),this.linkInterceptor=new LinkInterceptor(this,this.factor),this.restorationIdentifier=uuid(),this.formSubmitObserver=new FormSubmitObserver(this,this.factor)}join()(this.related=!0,this.loadingStyle==FrameLoadingStyle.lazy?this.appearanceObserver.begin():this.loadSourceURL(),this.formLinkClickObserver.begin(),this.linkInterceptor.begin(),this.formSubmitObserver.begin())disconnect(){this.related&&(this.related=!1,this.appearanceObserver.cease(),this.formLinkClickObserver.cease(),this.linkInterceptor.cease(),this.formSubmitObserver.cease())}disabledChanged(){this.loadingStyle==FrameLoadingStyle.keen&&this.loadSourceURL()}sourceURLChanged()sourceURLReloaded(){var src=this.factor(“src”);return this.ignoringChangesToAttribute(“complete”,()=>{this.factor.removeAttribute(“complete”)}),this.factor.src=null,this.factor.src=src,this.factor.loaded}completeChanged()this.loadSourceURL()loadingStyleChanged(){this.loadingStyle==FrameLoadingStyle.lazy?this.appearanceObserver.begin():(this.appearanceObserver.cease(),this.loadSourceURL())}loadSourceURL(){return __async$3(this,null,operate*(){this.enabled&&this.isActive&&!this.full&&this.sourceURL&&(this.factor.loaded=this.go to(expandURL(this.sourceURL)),this.appearanceObserver.cease(),yield this.factor.loaded,this.hasBeenLoaded=!0)})}loadResponse(fetchResponse){return __async$3(this,null,operate*(){(fetchResponse.redirected||fetchResponse.succeeded&&fetchResponse.isHTML)&&(this.sourceURL=fetchResponse.response.url);strive{var document2,html=yield fetchResponse.responseHTML;html&&(document2=parseHTMLDocument(html),PageSnapshot.fromDocument(document2).isVisitable?yield this.loadFrameResponse(fetchResponse,document2):yield this.handleUnvisitableFrameResponse(fetchResponse))}lastly{this.fetchResponseLoaded=()=>{}}})}elementAppearedInViewport(factor){this.proposeVisitIfNavigatedWithAction(factor,factor),this.loadSourceURL()}willSubmitFormLinkToLocation(hyperlink){return this.shouldInterceptNavigation(hyperlink)}submittedFormLinkToLocation(hyperlink,_location,kind){hyperlink=this.findFrameElement(hyperlink);hyperlink&&kind.setAttribute(“data-turbo-frame”,hyperlink.id)}shouldInterceptLinkClick(factor,_location,_event){return this.shouldInterceptNavigation(factor)}linkClickIntercepted(factor,location2){this.navigateFrame(factor,location2)}willSubmitForm(factor,submitter){return factor.closest(“turbo-frame”)==this.factor&&this.shouldInterceptNavigation(factor,submitter)}formSubmitted(factor,submitter){this.formSubmission&&this.formSubmission.cease(),this.formSubmission=new FormSubmission(this,factor,submitter);factor=this.formSubmission.fetchRequest;this.prepareRequest(factor),this.formSubmission.begin()}prepareRequest(request){var _a;request.headers(“Turbo-Frame”)=this.id,null!=(_a=this.currentNavigationElement)&&_a.hasAttribute(“data-turbo-stream”)&&request.acceptResponseType(StreamMessage.contentType)}requestStarted(_request){markAsBusy(this.factor)}requestPreventedHandlingResponse(_request,_response){this.resolveVisitPromise()}requestSucceededWithResponse(request,response){return __async$3(this,null,operate*(){yield this.loadResponse(response),this.resolveVisitPromise()})}requestFailedWithResponse(request,response){return __async$3(this,null,operate*(){yield this.loadResponse(response),this.resolveVisitPromise()})}requestErrored(request,error){console.error(error),this.resolveVisitPromise()}requestFinished(_request){clearBusyState(this.factor)}formSubmissionStarted({formElement}){markAsBusy(formElement,this.findFrameElement(formElement))}formSubmissionSucceededWithResponse(formSubmission,response)formSubmissionFailedWithResponse(formSubmission,fetchResponse){this.factor.delegate.loadResponse(fetchResponse),session.clearCache()}formSubmissionErrored(formSubmission,error){console.error(error)}formSubmissionFinished({formElement}){clearBusyState(formElement,this.findFrameElement(formElement))}allowsImmediateRender({factor:newFrame},choices){var{defaultPrevented:newFrame,element:{render:choices}}=dispatch(“turbo:before-frame-render”,{goal:this.factor,element:Object.assign({newFrame:newFrame},choices),cancelable:!0});return this.view.renderer&&choices&&(this.view.renderer.renderElement=choices),!newFrame}viewRenderedSnapshot(_snapshot,_isPreview){}preloadOnLoadLinksForView(factor){session.preloadOnLoadLinksForView(factor)}viewInvalidated(){}willRenderFrame(currentElement,_newElement){this.previousFrameElement=currentElement.cloneNode(!0)}loadFrameResponse(fetchResponse,document2){return __async$3(this,null,operate*(){var newFrameElement=yield this.extractForeignFrameElement(document2.physique);newFrameElement?(newFrameElement=new Snapshot(newFrameElement),newFrameElement=new FrameRenderer(this,this.view.snapshot,newFrameElement,FrameRenderer.renderElement,!1,!1),this.view.renderPromise&&(yield this.view.renderPromise),this.changeHistory(),yield this.view.render(newFrameElement),this.full=!0,session.frameRendered(fetchResponse,this.factor),session.frameLoaded(this.factor),this.fetchResponseLoaded(fetchResponse)):this.willHandleFrameMissingFromResponse(fetchResponse)&&this.handleFrameMissingFromResponse(fetchResponse)})}go to(url){return __async$3(this,null,operate*(){var _a;const request=new FetchRequest(this,FetchMethod.get,url,new URLSearchParams,this.factor);return null!=(_a=this.currentFetchRequest)&&_a.cancel(),this.currentFetchRequest=request,new Promise(resolve=>{this.resolveVisitPromise=()=>{this.resolveVisitPromise=()=>{},this.currentFetchRequest=null,resolve()},request.carry out()})})}navigateFrame(factor,url,submitter){const body=this.findFrameElement(factor,submitter);body.delegate.proposeVisitIfNavigatedWithAction(body,factor,submitter),this.withCurrentNavigationElement(factor,()=>{body.src=url})}proposeVisitIfNavigatedWithAction(body,factor,submitter){if(this.motion=getVisitAction(submitter,factor,body),this.motion){const pageSnapshot=PageSnapshot.fromElement(body).clone(),visitCachedSnapshot=body.delegate(“visitCachedSnapshot”);body.delegate.fetchResponseLoaded=fetchResponse=>{var redirected;body.src&&({statusCode:fetchResponse,redirected}=fetchResponse,fetchResponse={response:{statusCode:fetchResponse,redirected:redirected,responseHTML:body.ownerDocument.documentElement.outerHTML},visitCachedSnapshot:visitCachedSnapshot,willRender:!1,updateHistory:!1,restorationIdentifier:this.restorationIdentifier,snapshot:pageSnapshot},this.motion&&(fetchResponse.motion=this.motion),session.go to(body.src,fetchResponse))}}}changeHistory()””),this.restorationIdentifier))handleUnvisitableFrameResponse(fetchResponse){return __async$3(this,null,operate*(){console.warn(`The response (${fetchResponse.statusCode}) from is performing a full web page go to resulting from turbo-visit-control.`),yield this.visitResponse(fetchResponse.response)})}willHandleFrameMissingFromResponse(fetchResponse){this.factor.setAttribute(“complete”,””);fetchResponse=fetchResponse.response;return!dispatch(“turbo:frame-missing”,{goal:this.factor,element:{response:fetchResponse,go to:(_0,…_1)=>__async$3(this,(_0,…_1),operate*(url,choices={}){url instanceof Response?this.visitResponse(url):session.go to(url,choices)})},cancelable:!0}).defaultPrevented}handleFrameMissingFromResponse(fetchResponse){this.view.lacking(),this.throwFrameMissingError(fetchResponse)}throwFrameMissingError(fetchResponse){fetchResponse=`The response (${fetchResponse.statusCode}) didn’t comprise the anticipated and can be ignored. To carry out a full web page go to as an alternative, set turbo-visit-control to reload.`;throw new TurboFrameMissingError(fetchResponse)}visitResponse(response){return __async$3(this,null,operate*(){var wrapped=new FetchResponse(response),responseHTML=yield wrapped.responseHTML,{location:wrapped,redirected,statusCode}=wrapped;return session.go to(wrapped,{response:{redirected:redirected,statusCode:statusCode,responseHTML:responseHTML}})})}findFrameElement(factor,submitter)extractForeignFrameElement(container){return __async$3(this,null,operate*(){var factor,id=CSS.escape(this.id);strive{if(factor=activateElement(container.querySelector(“turbo-frame#”+id),this.sourceURL))return factor;if(factor=activateElement(container.querySelector(`turbo-frame(src)(recurse~=${id})`),this.sourceURL))return yield factor.loaded,yield this.extractForeignFrameElement(factor)}catch(error){return console.error(error),new FrameElement}return null})}formActionIsVisitable(kind,submitter){return locationIsVisitable(expandURL(getAction(kind,submitter)),this.rootLocation)}shouldInterceptNavigation(factor,submitter){var id=getAttribute(“data-turbo-frame”,submitter,factor)||this.factor.getAttribute(“target”);if(factor instanceof HTMLFormElement&&!this.formActionIsVisitable(factor,submitter))return!1;if(!this.enabled||”_top”==id)return!1;if(id){id=getFrameElementById(id);if(id)return!id.disabled}return!!session.elementIsNavigatable(factor)&&!(submitter&&!session.elementIsNavigatable(submitter))}get id(){return this.factor.id}get enabled(){return!this.factor.disabled}get sourceURL(){if(this.factor.src)return this.factor.src}set sourceURL(sourceURL){this.ignoringChangesToAttribute(“src”,()=>{this.factor.src=null!=sourceURL?sourceURL:null})}get loadingStyle(){return this.factor.loading}get isLoading()get full(){return this.factor.hasAttribute(“complete”)}set full(worth){this.ignoringChangesToAttribute(“complete”,()=>{worth?this.factor.setAttribute(“complete”,””):this.factor.removeAttribute(“complete”)})}get isActive(){return this.factor.isActive&&this.related}get rootLocation(){var meta=this.factor.ownerDocument.querySelector(‘meta(title=”turbo-root”)’);return expandURL(null!=(meta=null==meta?void 0:meta.content material)?meta:”/”)}isIgnoringChangesTo(attributeName){return this.ignoredAttributes.has(attributeName)}ignoringChangesToAttribute(attributeName,callback){this.ignoredAttributes.add(attributeName),callback(),this.ignoredAttributes.delete(attributeName)}withCurrentNavigationElement(factor,callback){this.currentNavigationElement=factor,callback(),delete this.currentNavigationElement}},void 0===customElements.get(“turbo-frame”)&&customElements.outline(“turbo-frame”,FrameElement),void 0===customElements.get(“turbo-stream”)&&customElements.outline(“turbo-stream”,StreamElement),void 0===customElements.get(“turbo-stream-source”)&&customElements.outline(“turbo-stream-source”,StreamSourceElement),(()=>{let factor=doc.currentScript;if(factor&&!factor.hasAttribute(“data-turbo-suppress-warning”))for(factor=factor.parentElement;factor;){if(factor==doc.physique)return console.warn(unindent`
You might be loading Turbo from a factor contained in the factor. That is most likely not what you meant to do!
Load your software’s JavaScript bundle contained in the factor as an alternative. components in are evaluated with every web page change.
For extra data, see: https://turbo.hotwired.dev/handbook/constructing#working-with-script-elements
——
Suppress this warning by including a “data-turbo-suppress-warning” attribute to: %s
`,factor.outerHTML);factor=factor.parentElement}})(),window.Turbo=Turbo,begin();Turbo=Object.freeze({__proto__:null,FrameElement:FrameElement,get FrameLoadingStyle(){return FrameLoadingStyle},FrameRenderer:FrameRenderer,PageRenderer:PageRenderer,PageSnapshot:PageSnapshot,StreamActions:StreamActions,StreamElement:StreamElement,StreamSourceElement:StreamSourceElement,cache:prototype,clearCache:clearCache,connectStreamSource:connectStreamSource,disconnectStreamSource:disconnectStreamSource,navigator:navigator$1,registerAdapter:registerAdapter,renderStreamMessage:renderStreamMessage,session:session,setConfirmMethod:setConfirmMethod,setFormMode:setFormMode,setProgressBarDelay:setProgressBarDelay,begin:begin,go to:go to});operate createSingleton(removeOnTurboVisit=!1){return operate(goal,title,descriptor){const unique=descriptor.worth;return descriptor.worth=(…args)=>{var _a;window.DFX_SINGLETONS=null!=(_a=window.DFX_SINGLETONS)?_a:{};const instanceId=goal.prototype.constructor.title+”:”+title;if(removeOnTurboVisit){const turboCallback=()=>{window.DFX_SINGLETONS(instanceId)&&(window.DFX_SINGLETONS(instanceId)=null),doc.removeEventListener(“turbo:visit”,turboCallback)};doc.addEventListener(“turbo:visit”,turboCallback)}return window.DFX_SINGLETONS(instanceId)||(_a=unique.apply(this,args),Object.defineProperty(window.DFX_SINGLETONS,instanceId,{worth:_a,writable:!0}),_a)},descriptor}}class DfxLocalStorageCookieManager{constructor(localStorage){this.localStorage=localStorage,this.localStorage=localStorage;strive{this.localStorage.setItem(“test”,”test”),this.localStorage.removeItem(“test”),this.isLocalStorageAvailable=!0}catch(e){this.isLocalStorageAvailable=!1}}getCookie(title){return(title=title&&doc.cookie.match(new RegExp(`(?:^|; )${title.change(/((.$?*|{}()()/+^))/g,”$1″)}=((^;)*)`)))?decodeURIComponent(title(1)):void 0}setCookie(title,worth,expires,area,safe=!0){let cookieString=title+”=”+worth;”string”==typeof expires&&(cookieString+=”;expires=”+expires),”string”==typeof area&&(cookieString+=”;domain=”+area),cookieString+=”; path=/”,safe&&”https:”===location.protocol&&(cookieString+=”; secure”),doc.cookie=cookieString}deleteCookie(title){this.setCookie(title,””,”Thu, 01 Jan 1970 00:00:00 UTC”)}getLocalStorageOrCookie(title){var _a;return this.isLocalStorageAvailable&&null!=(_a=this.localStorage.getItem(title))?_a:this.getCookie(title)}setLocalStorageOrCookie(title,worth,expires,area){this.isLocalStorageAvailable?this.localStorage.setItem(title,worth):this.setCookie(title,worth,expires,area)}deleteLocalStorageOrCookie(title){this.isLocalStorageAvailable?this.localStorage.removeItem(title):this.deleteCookie(title)}}var __defProp$5=Object.defineProperty,__getOwnPropDesc$5=Object.getOwnPropertyDescriptor;class DfxLocalStorageCookieManagerFactory{static create(){return new DfxLocalStorageCookieManager(window.localStorage)}}((decorators,goal,key,variety)=>{for(var decorator,end result=1<variety?void 0:variety?__getOwnPropDesc$5(goal,key):goal,i=decorators.length-1;0=degree}normalizeValue(worth){let intValue=parseInt(worth);return intValue=isNaN(intValue)?3:intValue}}var __defProp$4=Object.defineProperty,__getOwnPropDesc$4=Object.getOwnPropertyDescriptor;class DfxGdprCheckerFactory{static create(){return new DfxGdprChecker(DfxLocalStorageCookieManagerFactory.create())}}((decorators,goal,key,variety)=>{for(var decorator,end result=1<variety?void 0:variety?__getOwnPropDesc$4(goal,key):goal,i=decorators.length-1;0new Promise((resolve,reject)=>{var fulfilled=worth=>{strive{step(generator.subsequent(worth))}catch(e){reject(e)}},rejected=worth=>{strive{step(generator.throw(worth))}catch(e){reject(e)}},step=x=>x.carried out?resolve(x.worth):Promise.resolve(x.worth).then(fulfilled,rejected);step((generator=generator.apply(__this,__arguments)).subsequent())});const COUNTRIES_TO_REPLACE_MAP=new Map(((“GB”,”UK”)));class DfxGeoLocation{constructor(geoJsUrl,dfxLocalStorageCookieManager){this.geoJsUrl=geoJsUrl,this.dfxLocalStorageCookieManager=dfxLocalStorageCookieManager}init(){return __async$2(this,null,operate*(){var redirectData=yield this.getRedirectData();COUNTRIES_TO_REPLACE_MAP.has(redirectData.nation)&&(redirectData.nation=COUNTRIES_TO_REPLACE_MAP.get(redirectData.nation)),this.redirectData=redirectData,this.setBodyClasses().setLocationToStorage()})}getRedirectData(){return __async$2(this,null,operate*())}loadRedirectData(){return new Promise(resolve=>{var script=doc.createElement(“script”);script.onload=()=>{this.redirectData=window.redirectData,resolve(this.redirectData)},script.setAttribute(“src”,this.geoJsUrl),doc.head.appendChild(script)})}setBodyClasses(){const countryCode=this.redirectData.nation.toLowerCase();return doc.physique?(doc.physique.classList.take away(“dfx-country-pending”),doc.physique.classList.add(“dfx-country-“+countryCode)):doc.addEventListener(“DOMContentLoaded”,()=>{doc.physique.classList.take away(“dfx-country-pending”),doc.physique.classList.add(“dfx-country-“+countryCode)},!1),this}getLocationFromStorage(){var expiresIn=this.dfxLocalStorageCookieManager.getLocalStorageOrCookie(“dfx-redirectData_expiresIn”);return!!(expiresIn&&parseInt(expiresIn)>Date.now())&&JSON.parse(null!=(expiresIn=this.dfxLocalStorageCookieManager.getLocalStorageOrCookie(“dfx-redirectData”))?expiresIn:”false”)}setLocationToStorage(){var date=new Date;return date.setTime(date.getTime()+6048e5),this.dfxLocalStorageCookieManager.setLocalStorageOrCookie(“dfx-redirectData”,JSON.stringify(this.redirectData),date.toUTCString()),this.dfxLocalStorageCookieManager.setLocalStorageOrCookie(“dfx-redirectData_expiresIn”,””+date.getTime(),date.toUTCString()),this}}var __defProp$3=Object.defineProperty,__getOwnPropDesc$3=Object.getOwnPropertyDescriptor;class DfxGeoLocationFactory{static create(){return new DfxGeoLocation(window.DFX_ENDPOINTS.geoJs,DfxLocalStorageCookieManagerFactory.create())}}((decorators,goal,key,variety)=>{for(var decorator,end result=1<variety?void 0:variety?__getOwnPropDesc$3(goal,key):goal,i=decorators.length-1;0{this._resetAssetClasses()._resetInstruments()._resetCategories()})}_setDefaultStates(){return this.baiduState=STATES.OFF,this.pixelState=STATES.OFF,this.gptState=STATES.OFF,this.gtmState=STATES.OFF,this.taboolaState=STATES.OFF,this}_resetInstruments(){return this.gptInstrumentPairs=new Set,this}_resetCategories(){return this.gptCategories={class:””,subCategory:””},this}_resetAssetClasses(){return this.gptAssetClasses=new Set,this}createFacebookPixel(){var loadCallback,b,e,n,f;return this.dfxGdprChecker.checkLevel(3)&&this.allowedTrackingsConfig(TRACKINGS.FACEBOOK_PIXEL)&&this.pixelState===STATES.OFF&&(this.pixelState=STATES.LOADING,loadCallback=()=>{this.pixelState=STATES.READY},f=window,b=doc,e=”script”,f.fbq||(n=f.fbq=operate(){n.callMethod?n.callMethod.apply(n,arguments):n.queue.push(arguments)},f._fbq||(f._fbq=n),(n.push=n).loaded=!0,n.model=”2.0″,n.queue=(),(f=b.createElement(e)).async=!0,f.onload=loadCallback,f.src=”https://connect.facebook.net/en_US/fbevents.js”,(loadCallback=b.getElementsByTagName(e)(0)).parentNode.insertBefore(f,loadCallback)),this.fbq=window.fbq,this.fbq(“init”,this.facebookPixelId)),this}facebookPixelTrack(kind){return this.dfxGdprChecker.checkLevel(3)&&this.allowedTrackingsConfig(TRACKINGS.FACEBOOK_PIXEL)&&(this.pixelState===STATES.OFF&&this.createFacebookPixel(),this.fbq(“track”,kind)),this}facebookPixelTrackPageView(){return this.dfxGdprChecker.checkLevel(3)&&this.facebookPixelTrack(“PageView”),this}facebookPixelTrackLead(){return this.dfxGdprChecker.checkLevel(3)&&this.facebookPixelTrack(“Lead”),this}createGTM(){if(this.dfxGdprChecker.checkLevel(1)&&this.allowedTrackingsConfig(TRACKINGS.GTM)&&this.gtmState===STATES.OFF){this.gtmState=STATES.LOADING;const scriptOnload=()=>{this.gtmState=STATES.READY};var w=window,d=doc,s=”script”,l=”dataLayer”,i=this.tagManagerId,p=this.tagManagerParams;w(l)=w(l)||(),w(l).push({“gtm.start”:(new Date).getTime(),occasion:”gtm.js”}),w=d.getElementsByTagName(s)(0),(l=d.createElement(s)).async=!0,l.src=”https://www.googletagmanager.com/gtm.js?id=”+i+p,l.onload=scriptOnload,w.parentNode.insertBefore(l,w)}return this}createTwitterPixel(){var n,s,e,t;return this.dfxGdprChecker.checkLevel(3)&&this.allowedTrackingsConfig(TRACKINGS.TWITTER_PIXEL)&&(e=window,t=doc,n=”script”,e.twq||((s=e.twq=operate(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments)}).model=”1.1″,s.queue=(),(e=t.createElement(n)).async=!0,e.src=”https://static.ads-twitter.com/uwt.js”,(t=t.getElementsByTagName(n)(0)).parentNode.insertBefore(e,t)),twq(“init”,”o92un”),twq(“track”,”PageView”)),this}createGPT(){if(this.dfxGdprChecker.checkLevel(1)&&this.allowedTrackingsConfig(TRACKINGS.GPT)&&this.gptState===STATES.OFF){this.gptState=STATES.LOADING;const scriptOnload=()=>{this.gptState=STATES.READY};var gads,useSSL,googletag=window.googletag||{cmd:()};(gads=doc.createElement(“script”)).async=!0,gads.kind=”text/javascript”,useSSL=”https:”===doc.location.protocol,gads.src=(useSSL?”https:”:”http:”)+”//www.googletagservices.com/tag/js/gpt.js”,gads.onload=scriptOnload,(useSSL=doc.getElementsByTagName(“script”)(0)).parentNode.insertBefore(gads,useSSL),window.googletag=window.googletag||googletag}return this}trackGTMpageLoadEvent(){return this.dfxGdprChecker.checkLevel(1)&&(window.dataLayer=window.dataLayer||(),window.dataLayer.push({occasion:”turboPageView”,virtualUrl:window.location.pathname})),this}createBaiduTracking(){var s,hm,curProtocol;return this.dfxGdprChecker.checkLevel(2)&&this.allowedTrackingsConfig(TRACKINGS.BAIDU)&&this.baiduState!==STATES.READY&&((hm=doc.createElement(“script”)).src=”https://hm.baidu.com/hm.js?961aa7f85d30d676f24a6f928c035b90″,(s=doc.getElementsByTagName(“script”)(0)).parentNode.insertBefore(hm,s),hm=doc.createElement(“script”),curProtocol=window.location.protocol.cut up(“:”)(0),hm.src=”https”===curProtocol?”https://zz.bdstatic.com/linksubmit/push.js”:”http://push.zhanzhang.baidu.com/push.js”,(curProtocol=doc.getElementsByTagName(“script”)(0)).parentNode.insertBefore(hm,curProtocol),this.baiduState=STATES.READY),this}addGptAssetClasses(assetClasses){if(Array.isArray(assetClasses))return assetClasses.forEach(assetClass=>this.gptAssetClasses.add(assetClass)),this;throw new TypeError(“Param assetClasses must be an Array”)}addGptInstrumentPairs(pairs){if(Array.isArray(pairs))return pairs.forEach(assetClass=>this.gptInstrumentPairs.add(assetClass)),this;throw new TypeError(“Param pairs must be an Array”)}addGptCategories(class=””,subCategory=””){this.gptCategories={class:class,subCategory:subCategory}}getGptAssetClasses(){return this.gptAssetClasses}getGptInstrumentPairs(){return this.gptInstrumentPairs}getGptCategory(){return this.gptCategories.class}getGptSubCategory(){return this.gptCategories.subCategory}createTaboolaPixel(){if(this.dfxGdprChecker.checkLevel(3)&&this.allowedTrackingsConfig(TRACKINGS.TABOOLA_PIXEL)&&this.taboolaState===STATES.OFF){this.taboolaState=STATES.LOADING;const scriptOnload=()=>{this.taboolaState=STATES.READY};var t,f,x;window._tfa=window._tfa||(),window._tfa.push({notify:”event”,title:”page_view”,id:this.taboolaPixelId}),this.tfa=window._tfa,t=doc.createElement(“script”),f=doc.getElementsByTagName(“script”)(0),x=”tb_tfa_script”,doc.getElementById(x)||(t.async=1,t.src=”https://cdn.taboola.com/libtrc/unip/1350268/tfa.js”,t.id=x,t.onload=scriptOnload,f.parentNode.insertBefore(t,f))}return this}taboolaPixelTrack(eventName){return this.dfxGdprChecker.checkLevel(3)&&this.allowedTrackingsConfig(TRACKINGS.TABOOLA_PIXEL)&&(this.pixelState===STATES.OFF&&this.createTaboolaPixel(),this.tfa.push({notify:”event”,title:eventName,id:this.taboolaPixelId})),this}}class DfxConfig{constructor(config){this.config=config}get(key){return this.config.get(key)}set(key,worth)this.config.set(key,worth)}var __defProp$2=Object.defineProperty,__getOwnPropDesc$2=Object.getOwnPropertyDescriptor;class DfxConfigFactory{static create(){var mergedConfig=Object.assign({},window.DFX_CONFIG,window.DFX_ENDPOINTS),mergedConfig=new Map(Object.entries(mergedConfig));return new DfxConfig(mergedConfig)}}((decorators,goal,key,variety)=>{for(var decorator,end result=1<variety?void 0:variety?__getOwnPropDesc$2(goal,key):goal,i=decorators.length-1;0{for(var decorator,end result=1<variety?void 0:variety?__getOwnPropDesc$1(goal,key):goal,i=decorators.length-1;0{requestAnimationFrame(()=>this.checkCantataLoaded())}),this.removeFontsLoading())}checkCantataLoaded(){doc.fonts.examine(“16px Cantata One”)?this.doc.documentElement.classList.take away(“dfx-cantata-loading”):requestAnimationFrame(()=>this.checkCantataLoaded())}removeFontsLoading(){return __this=this,__arguments=null,generator=operate*(){yield this.doc.fonts.prepared,this.doc.documentElement.classList.take away(“dfx-fonts-loading”,”dfx-cantata-loading”)},new Promise((resolve,reject)=>{var fulfilled=worth=>{strive{step(generator.subsequent(worth))}catch(e){reject(e)}},rejected=worth=>{strive{step(generator.throw(worth))}catch(e){reject(e)}},step=x=>x.carried out?resolve(x.worth):Promise.resolve(x.worth).then(fulfilled,rejected);step((generator=generator.apply(__this,__arguments)).subsequent())});var __this,__arguments,generator}}prototype=Object.defineProperty,navigator$1=Object.getOwnPropertyDescriptor;class DfxFontsFactory{static create(){return new DfxFonts(doc)}}for(var decorator,decorators=(createSingleton()),goal=DfxFontsFactory,key=”create”,variety=1,end result=1<variety?void 0:variety?navigator$1(goal,key):goal,i=decorators.length-1;0{return __this=window,__arguments=null,generator=operate*(){strive{var noscript=doc.querySelector(“noscript.jsdfx-script”);if(noscript){const imports=yield window.System.import(noscript.getAttribute(“data-src”));Object.keys(imports).forEach(key=>{window(key)=imports(key)}),window.runStacked()}}catch(error){console.error(error)}},new Promise((resolve,reject)=>{var fulfilled=worth=>{strive{step(generator.subsequent(worth))}catch(e){reject(e)}},rejected=worth=>{strive{step(generator.throw(worth))}catch(e){reject(e)}},step=x=>x.carried out?resolve(x.worth):Promise.resolve(x.worth).then(fulfilled,rejected);step((generator=generator.apply(__this,__arguments)).subsequent())});var __this,__arguments,generator};doc.addEventListener(“turbo:load”,()=>loadScripts()),window.turbo=Turbo,begin(),DfxGeoLocationFactory.create().init(),exports.DfxGdprChecker=navigator$1,exports.DfxGdprCheckerFactory=DfxGdprCheckerFactory,exports.DfxGeoLocationFactory=DfxGeoLocationFactory,exports.DfxThirdPartyManagerFactory=DfxThirdPartyManagerFactory}(this.window=this.window||{});
The publish XAU/USD Breaking News: Gold Reaches All-Time Highs first appeared on Investorempires.com.